前言
ElementUI的图标很好用,但是官方提供的图标非常有限。虽然写一个SvgIcon组件渲染svg图标也比较容易,但是不可否认字体图标使用起来还是更方便的,尤其是使用ElementUI能延续其使用习惯,也能避免一些样式问题。
利用iconfont打造个人字体图标库
iconfont是阿里提供的一个图标素材库,非常全且易用(非常感谢这些大厂类似的行业贡献)。
iconfont新建项目
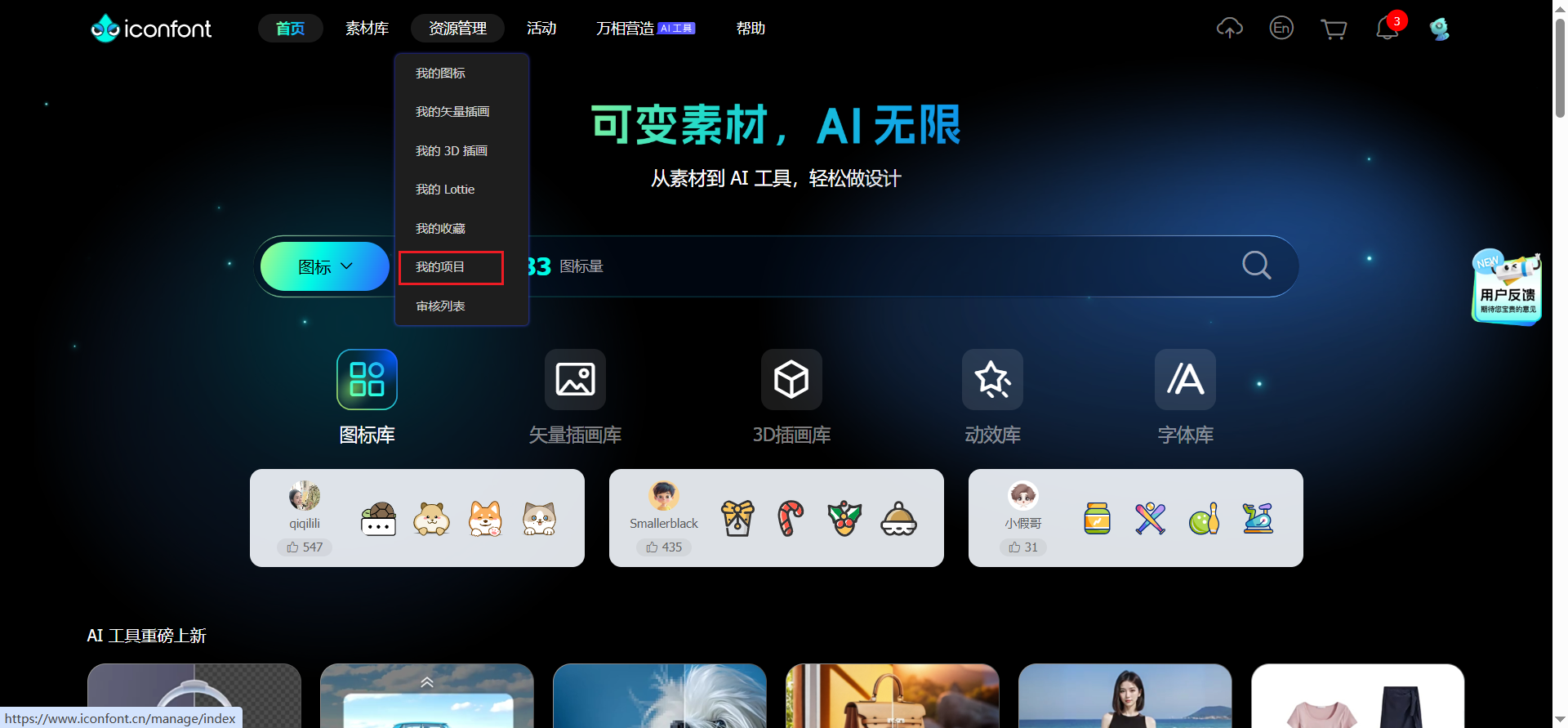
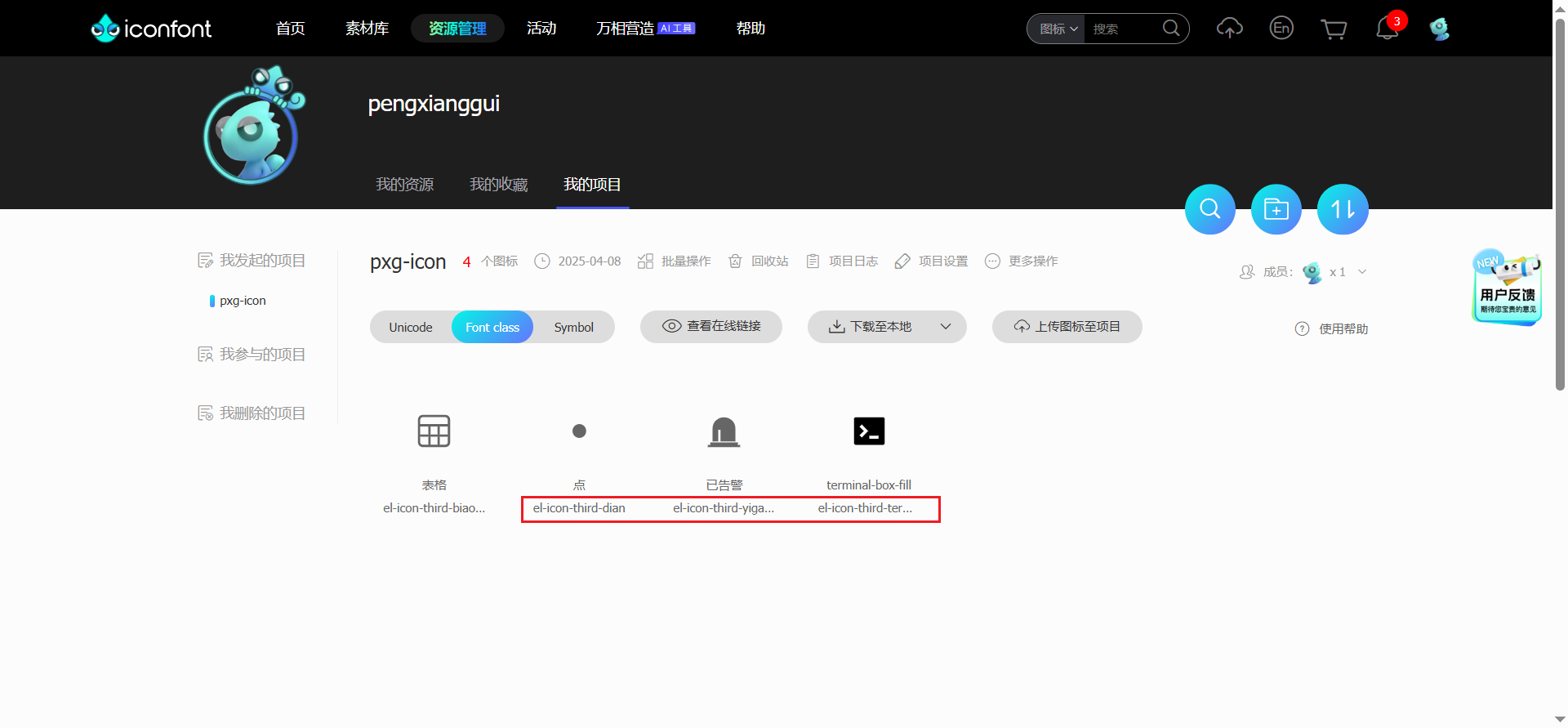
我们访问iconfont,并在【我的项目】中新建一个个人项目:


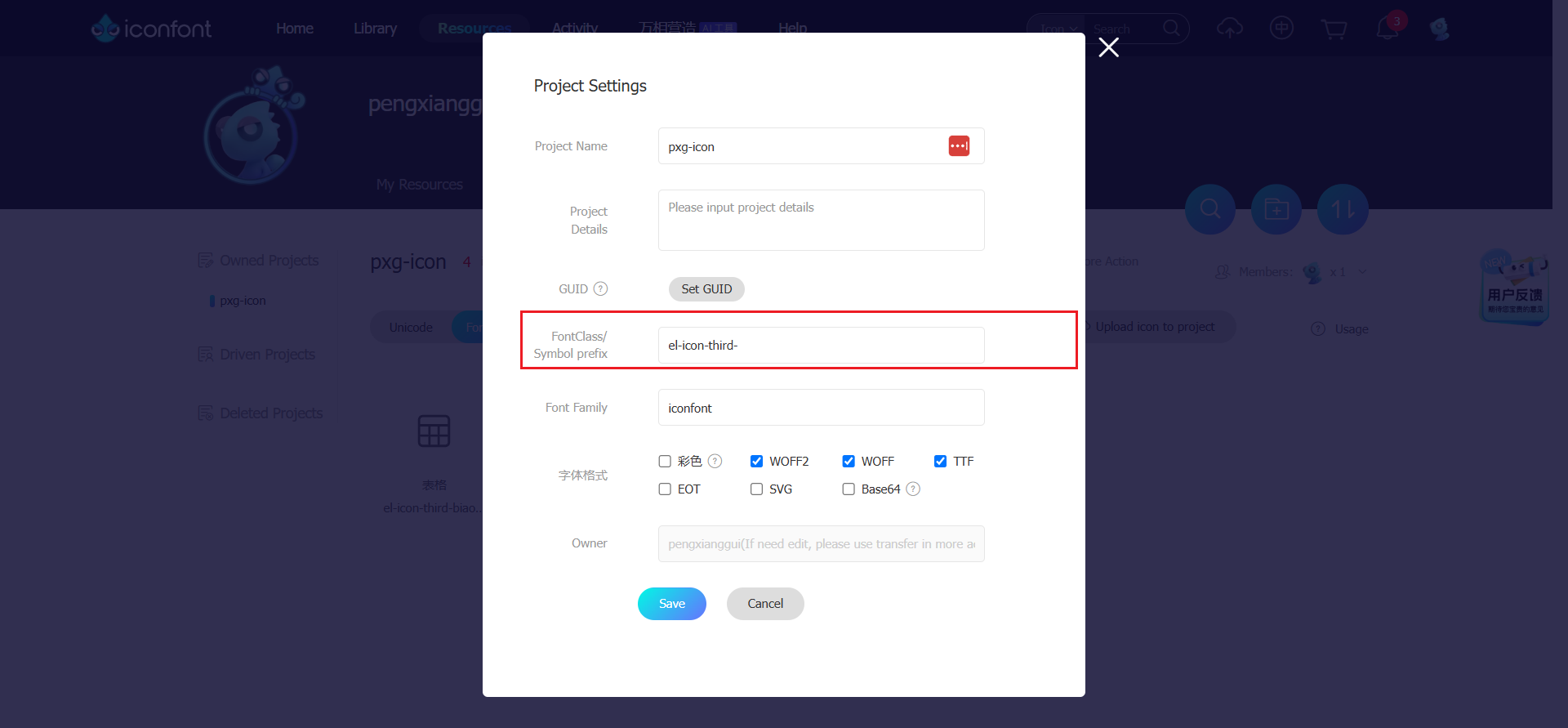
名称和描述随便填。但是这个前缀很重要!例如我这里写的"el-icon-third-",就是期望项目中使用的时候也是这个前缀。注意:别跟ElementUI的图标前缀(el-icon-)冲突了。
挑选图标到项目里
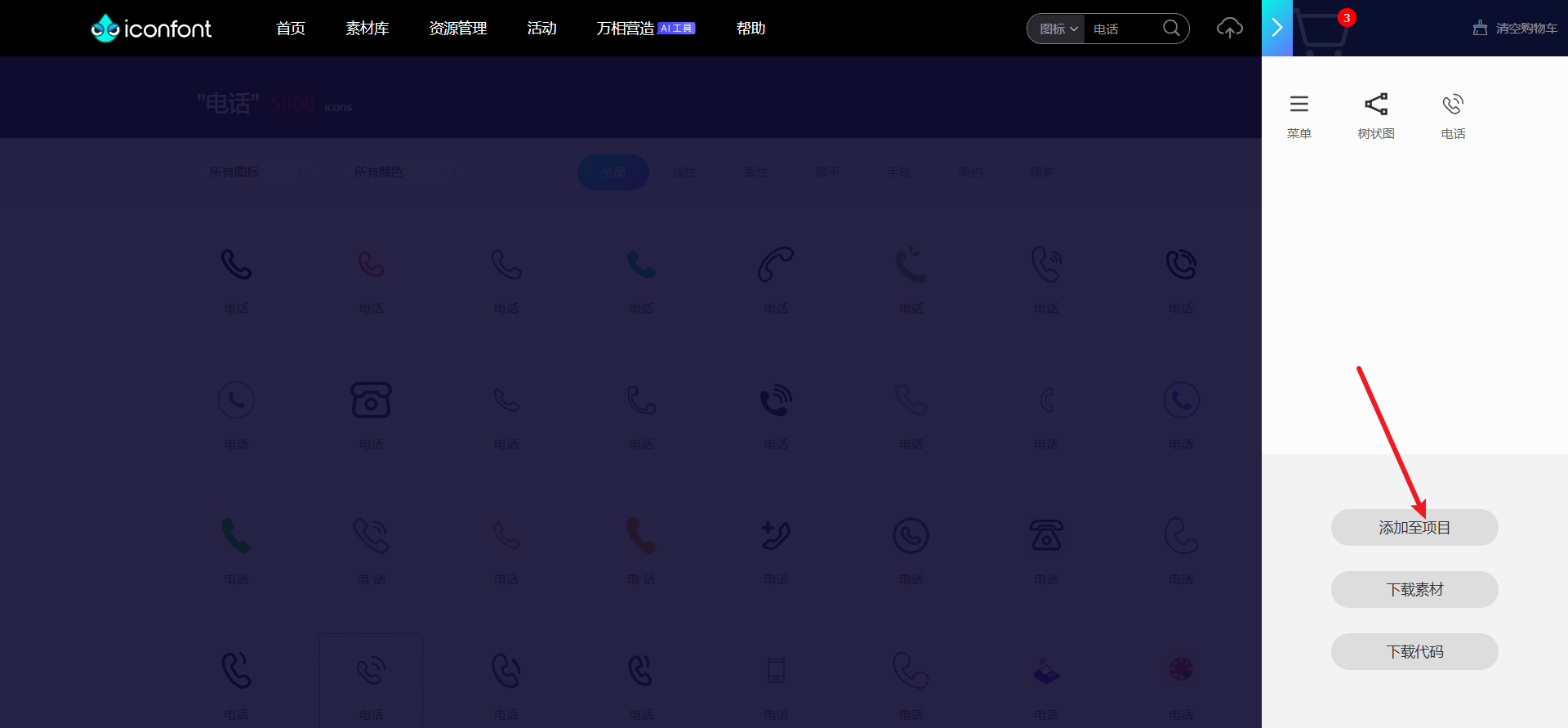
然后我们就可以去iconfont图标库里找自己想要的图标了,将想要的图标加入到购物车,并将购物车中的图标加入到项目里:

项目中使用个人图标库
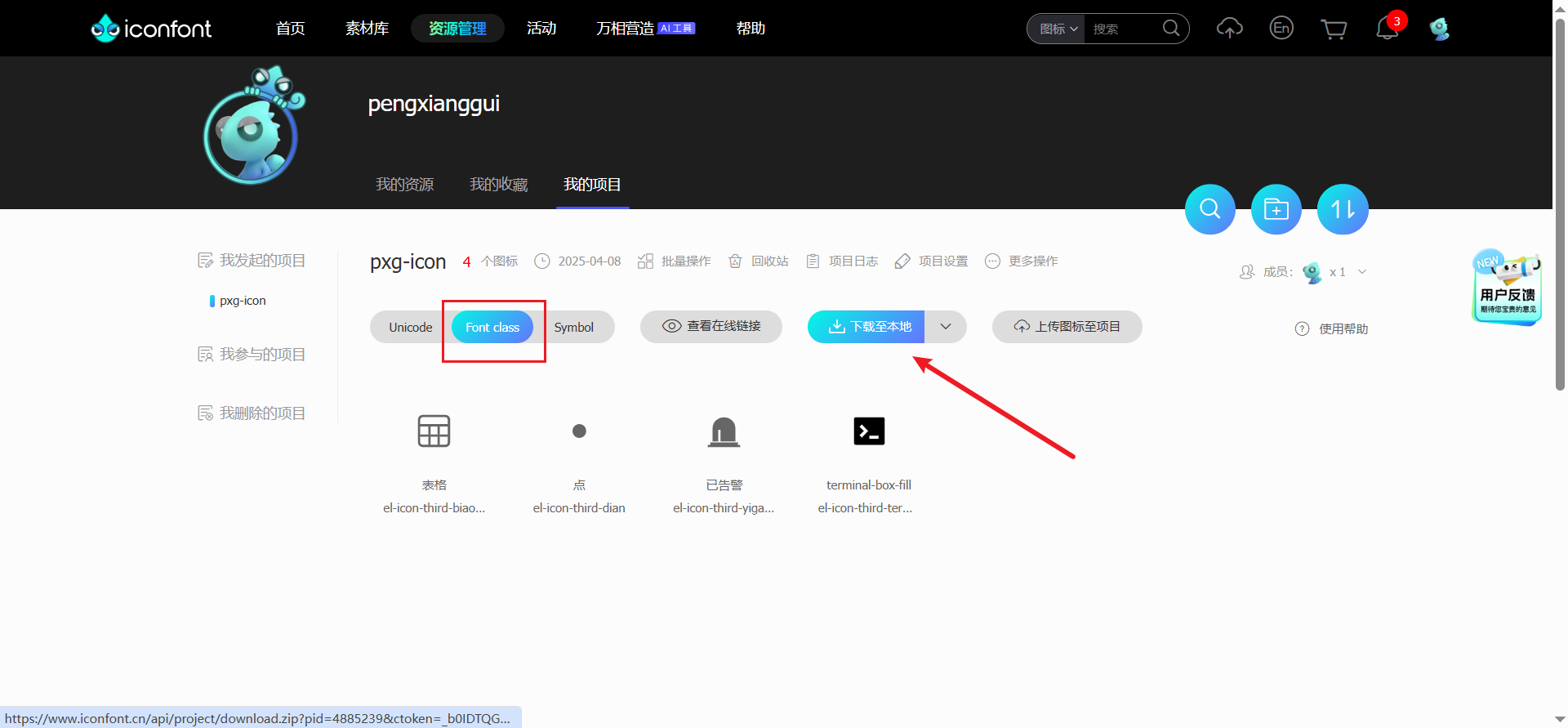
下载图标资源

注意选择font class
解压到项目中
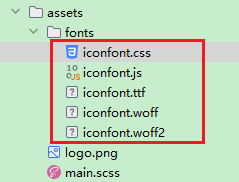
将下载的压缩包解压到项目里,例如: assets/fonts里:

解压出的文件可能不止上图这些,但是上图中的圈出的几个文件建议都拷到项目里。
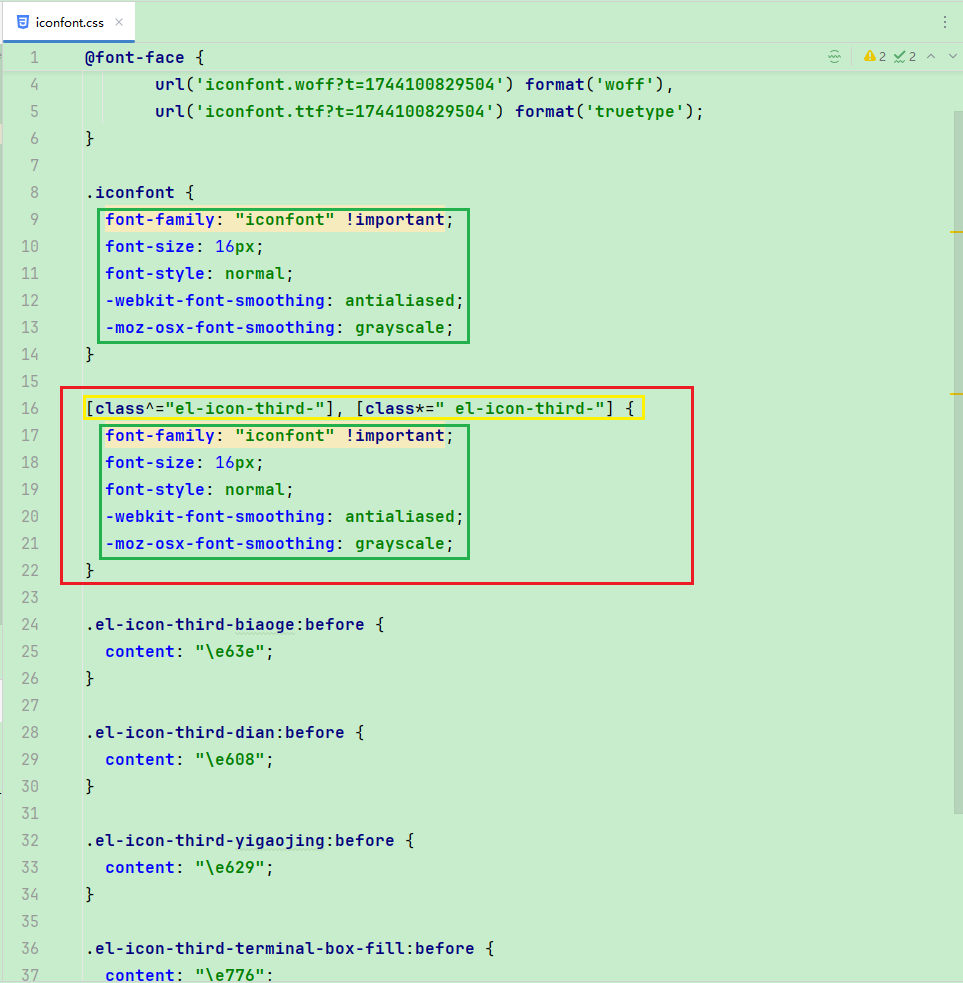
更改iconfont.css(关键步骤)
如下图,红框的部分是手动添加进去的;两个绿框的内容保持一致;黄框的内容确保书写正确(第二个"el-icon-third-"前有空格,盲猜是适配多class情况且不处于第一个)

引入main.js
在main.js中import 即可:

使用
和ElementUI icon保持一致的使用方式即可:
<i class="el-icon-third-dian"></i>
<el-button icon="el-icon-third-dian"></el-button>注意前缀:
el-icon-third-
关于完整的图标类名去项目里查看即可:

补充
在iconfont建项目倒也不是必须的,也可以直接下载,但是建议建项目来管理。几个优点:
方便查看icon列表,以及icon的classname
万一要追加icon,重新下载项目里的即可

