网页布局是网页设计开发中重要步骤。
技术变迁
很久以前: table布局
后来: 盒子模型(display+position+float)
现在: flex布局
未来: grid布局 ? 还是 flex布局, 或者两者协作?
今天主要记录下当前网页设计开发中应用广泛的flex布局.
概念
Flexible Box —— 弹性盒子, 简称 flex
display: flex // 声明一个块级元素为flex容器
display: inline-flex // 声明一个行内元素为flex容器
注意:
1.设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
2.inline-flex和flex的区别是前者声明该容器元素内部使用flex布局的同时声明该容器元素是一个行内元素(因为你没法再用display:inline了)

- flex容器(flex container): 使用
display:flex或display:inline-flex修饰的元素; - flex项目(flex item): flex容器的直接子元素;
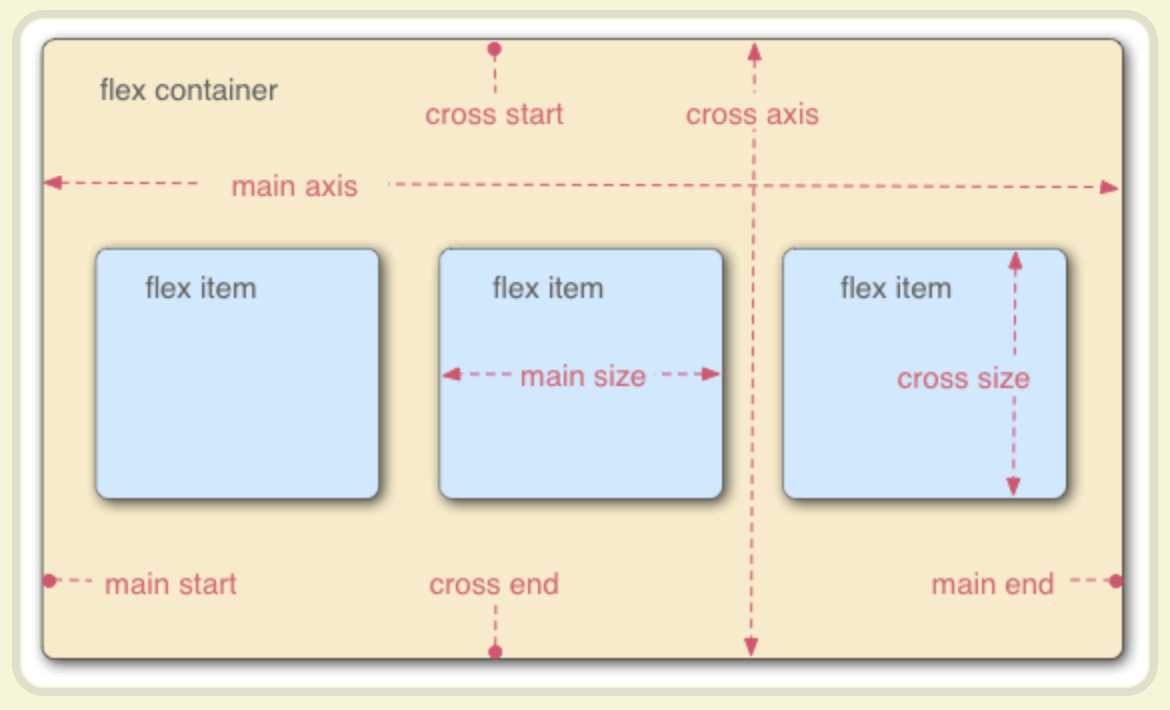
- 主轴(main axis): 水平轴;
- 交叉轴(cross axis): 纵轴;
- main start: 主轴开始的位置(和左边框交叉点);
- main end: 主轴结束的位置(和右边框交叉点);
- cross start: 交叉轴开始的位置(和顶部边框交叉的位置);
- cross end: 交叉轴结束的位置(和底部边框交叉的位置);
- main size: 单个flex项目占据的主轴空间;
- cross size: 单个flex项目占据的交叉轴空间;
应用在flex容器上的属性
1. flex-direction
2. flex-wrap
3. flex-flow
4. justify-content
5. align-items
6. align-content
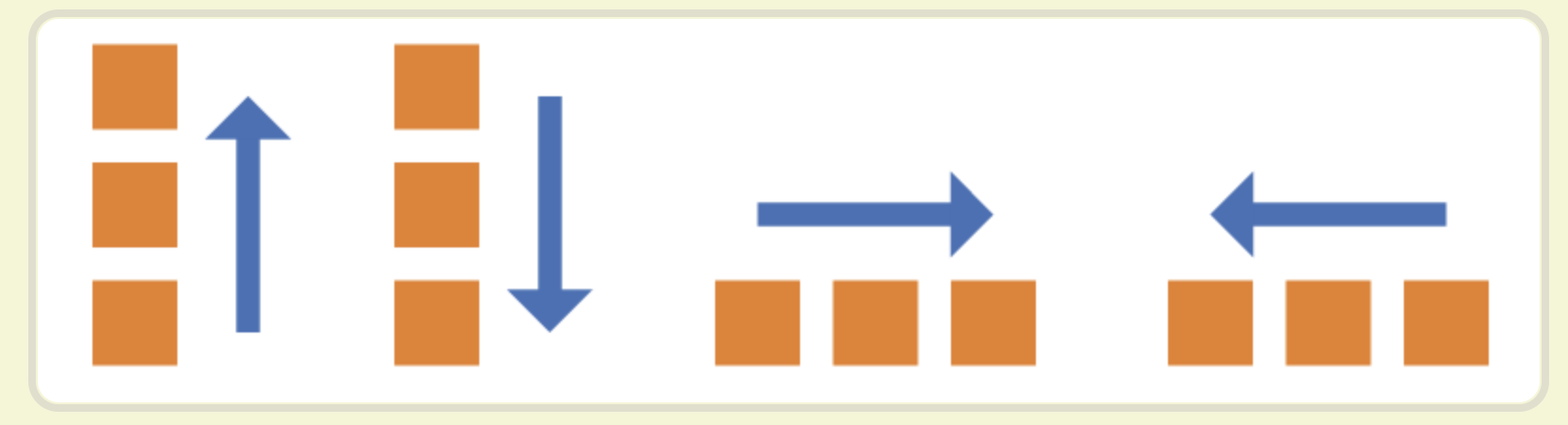
flex-direction
决定flex项目沿主轴的排列方向:

// 默认为row
.box {
flex-direction: column-reverse | column | row | row-reverse;
}
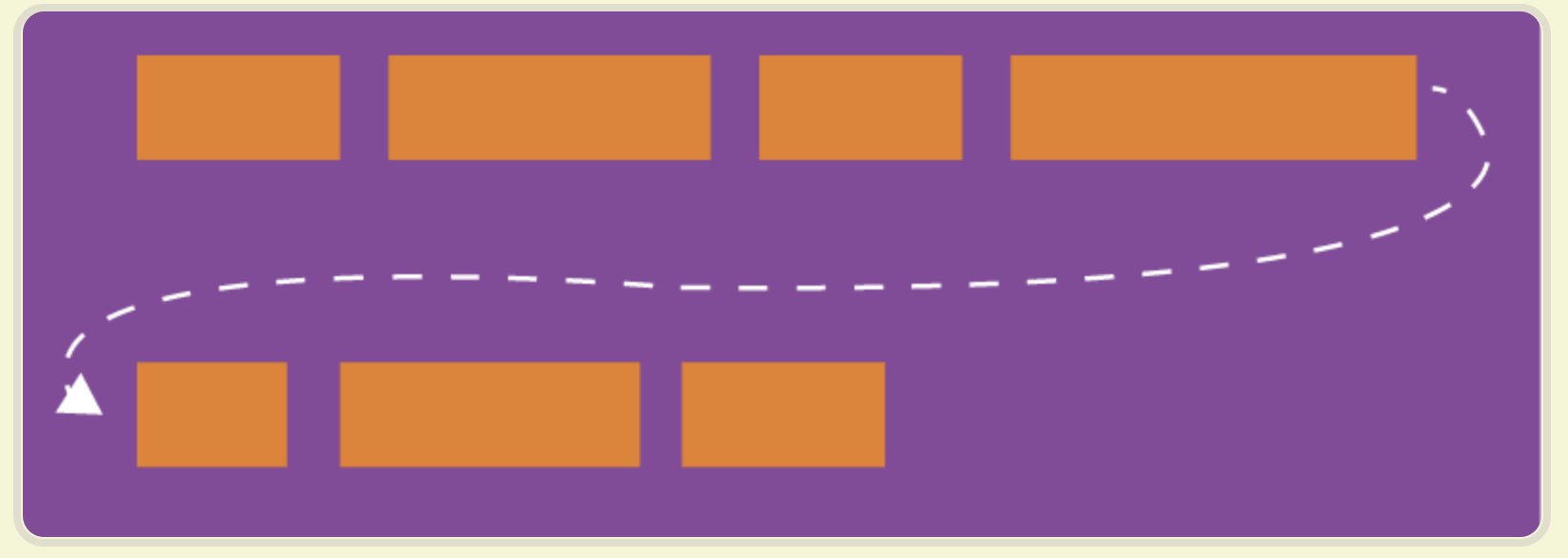
flex-wrap
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。

.box {
flex-wrap: nowrap | wrap | wrap-reverse;
}
- nowrap 不换行

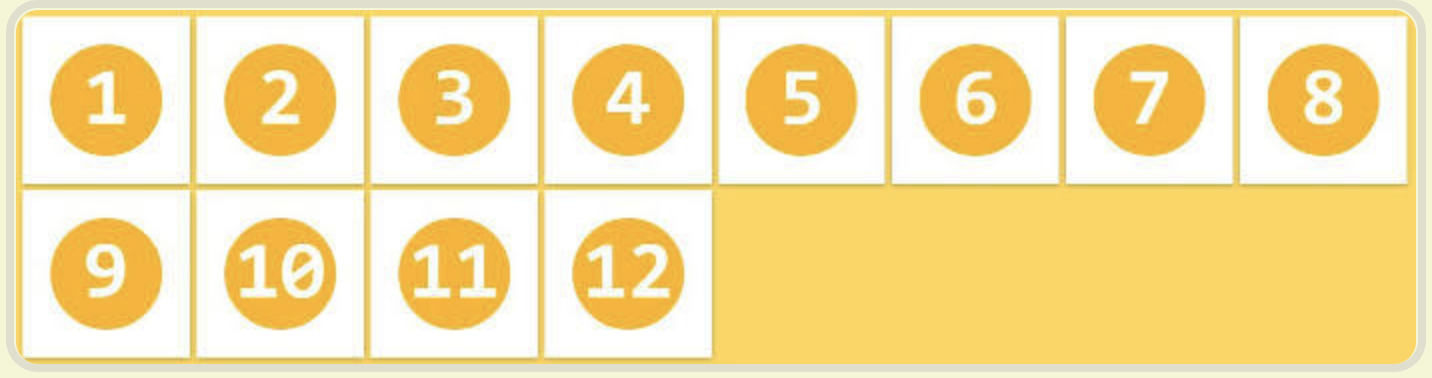
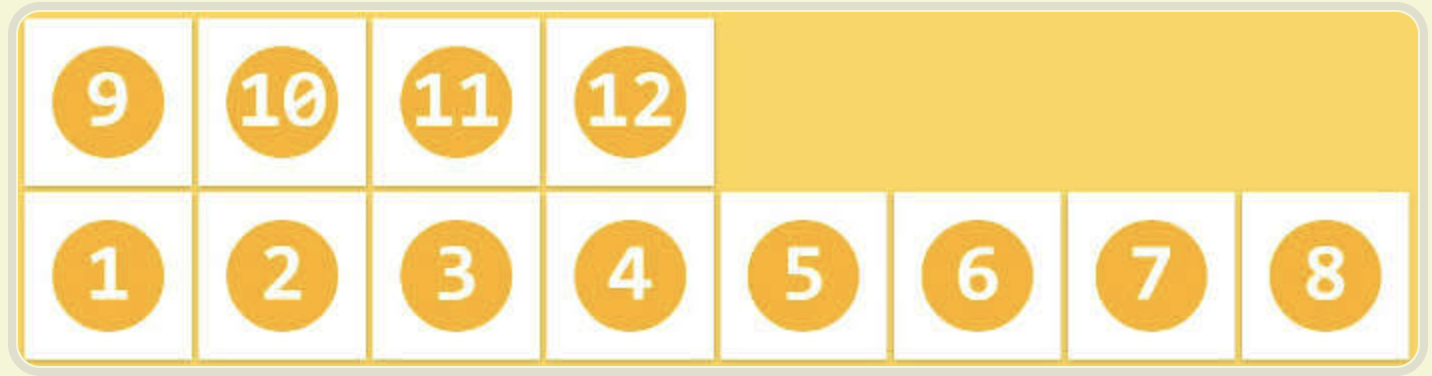
- wrap 换行,换行后第一行在上面

- wrap-reverse 换行, 换行后第一行在下面

flex-flow
flex-flow 是 flex-direction 和 flex-wrap的简写形式, 默认为 row nowrap
.box {
flex-flow: <flex-direction> | <flex-wrap>
}
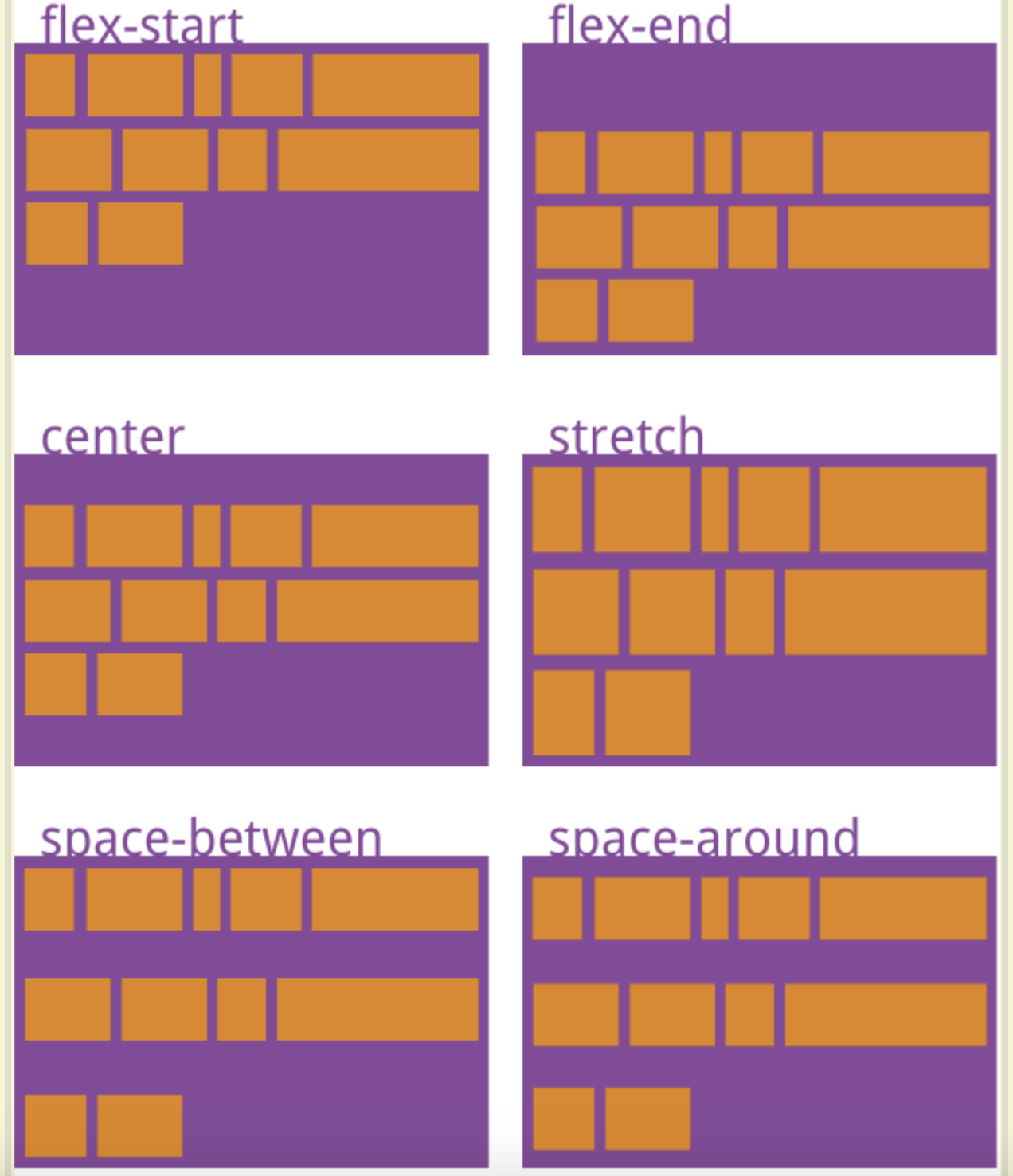
justify-content
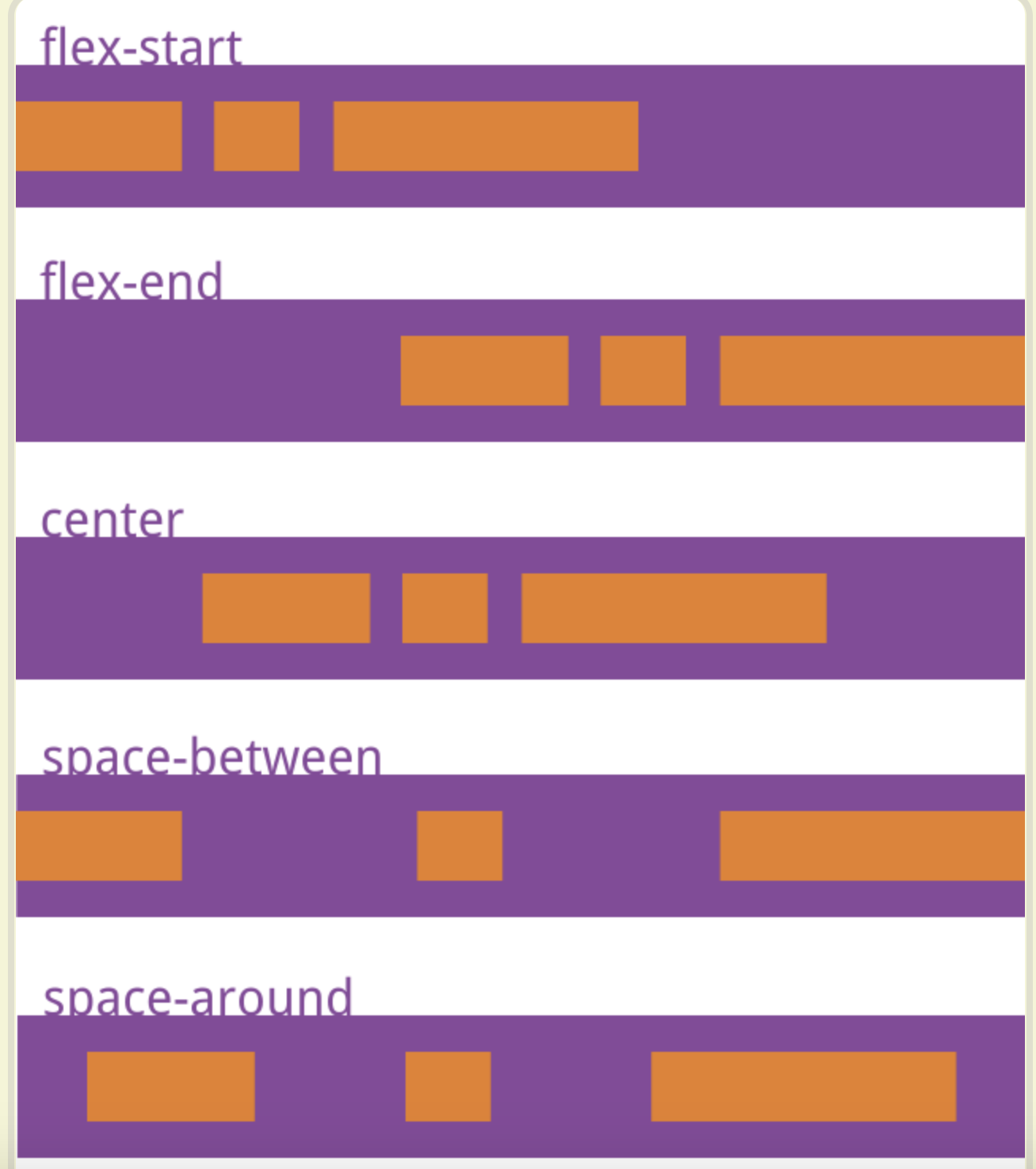
justify-content定义了flex项目在主轴上的对齐方式

.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
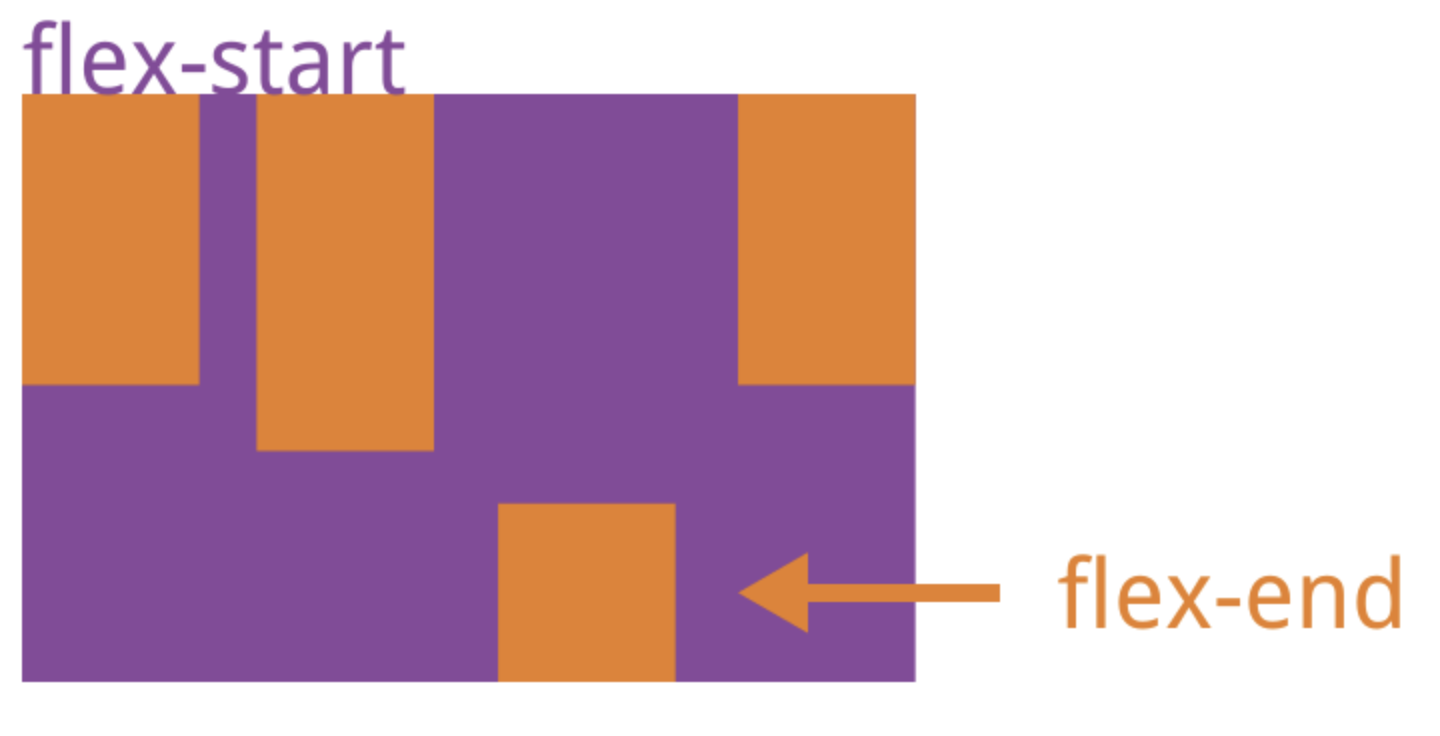
align-item
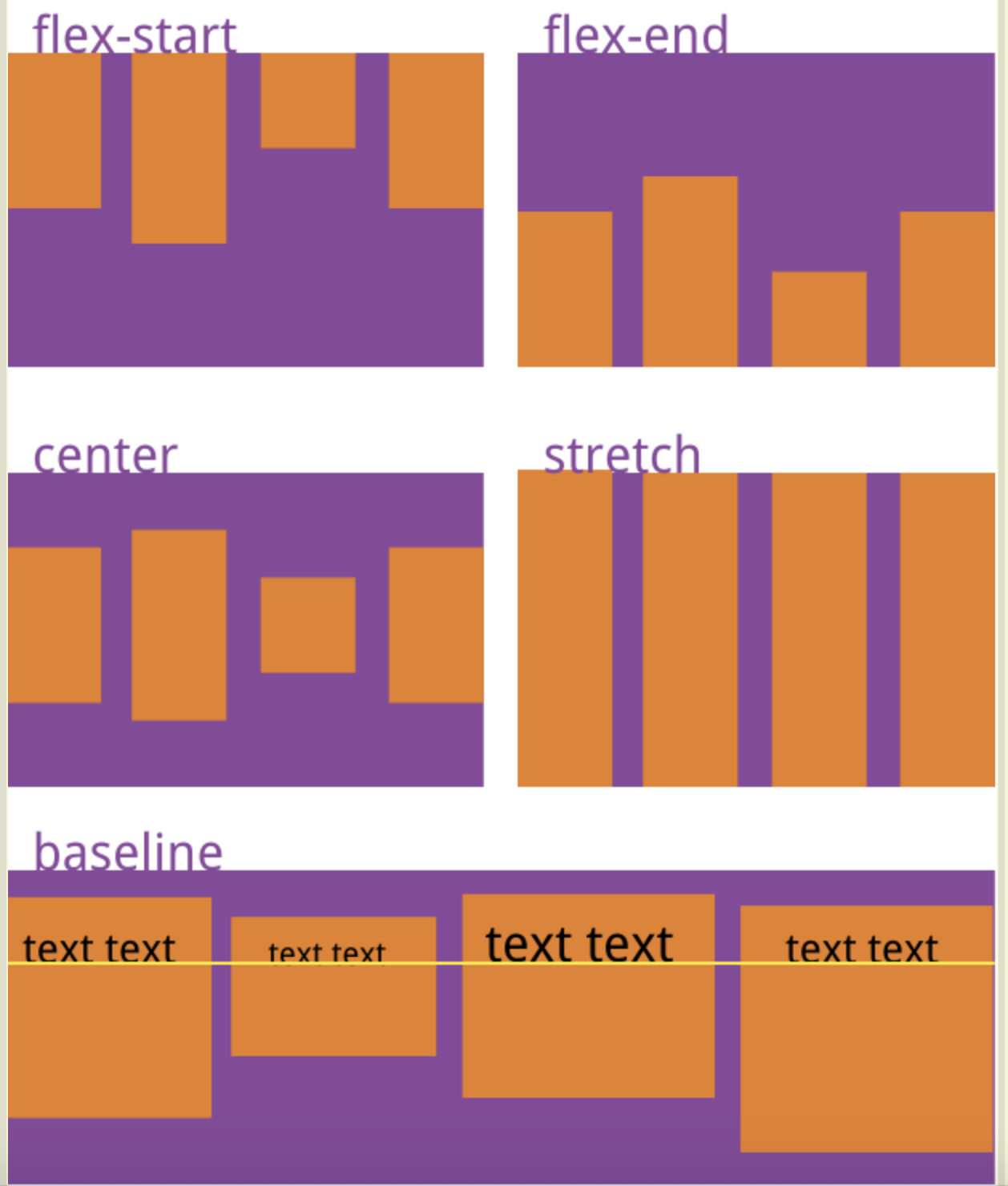
align-items属性定义项目在交叉轴上如何对齐。

.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
align-content
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。

.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
flex项目的属性
1. order
2. flex-grow
3. flex-shrink
4. flex-basis
5. flex
6. align-self
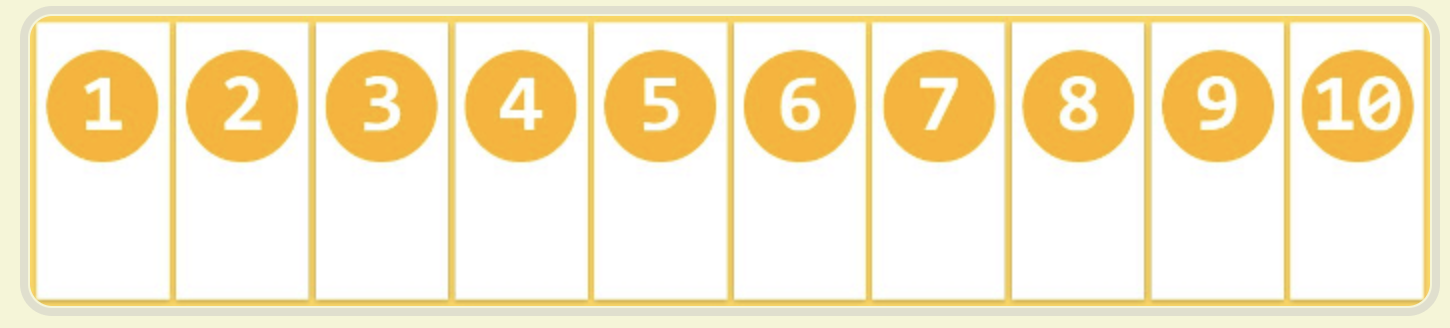
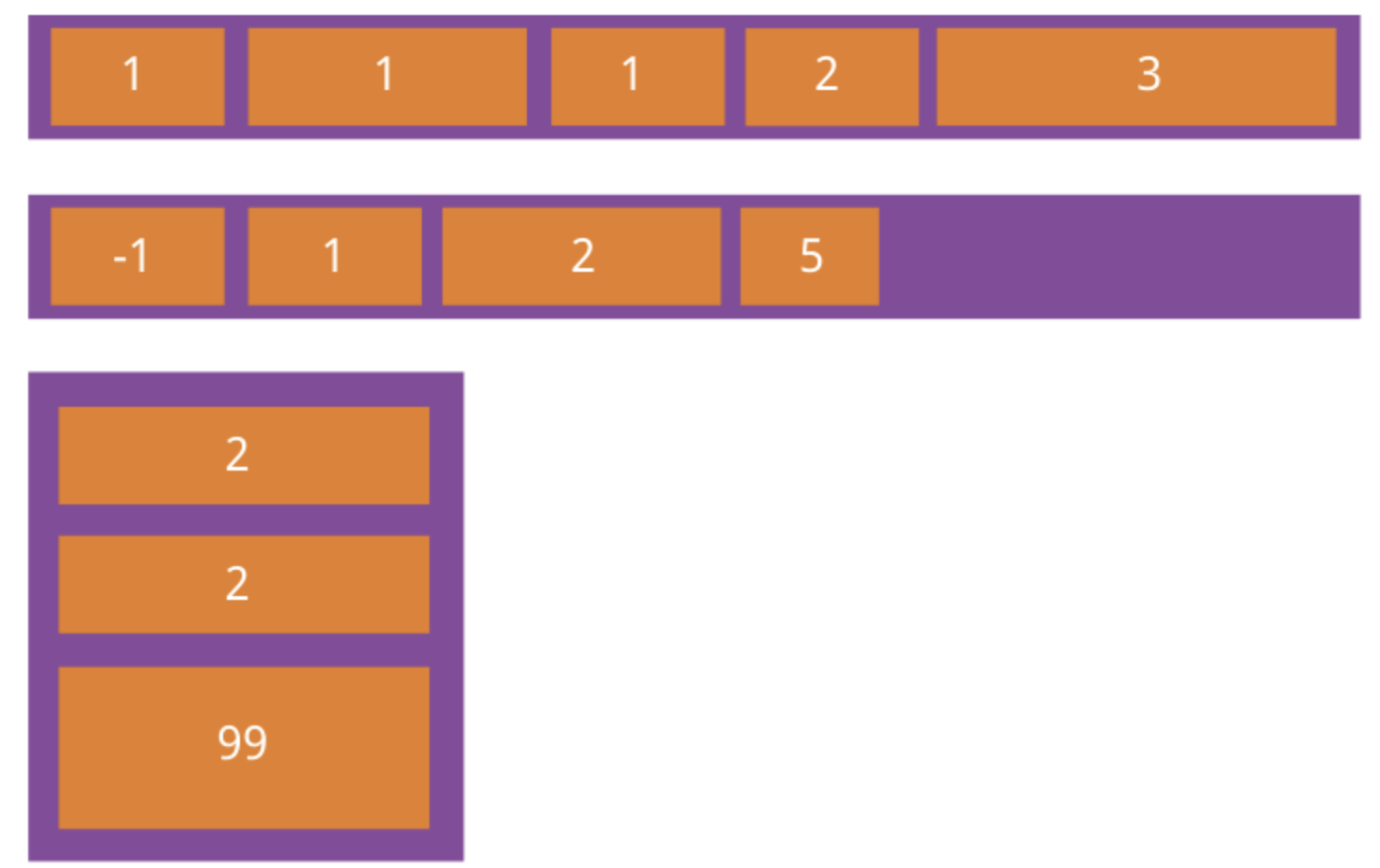
order
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。

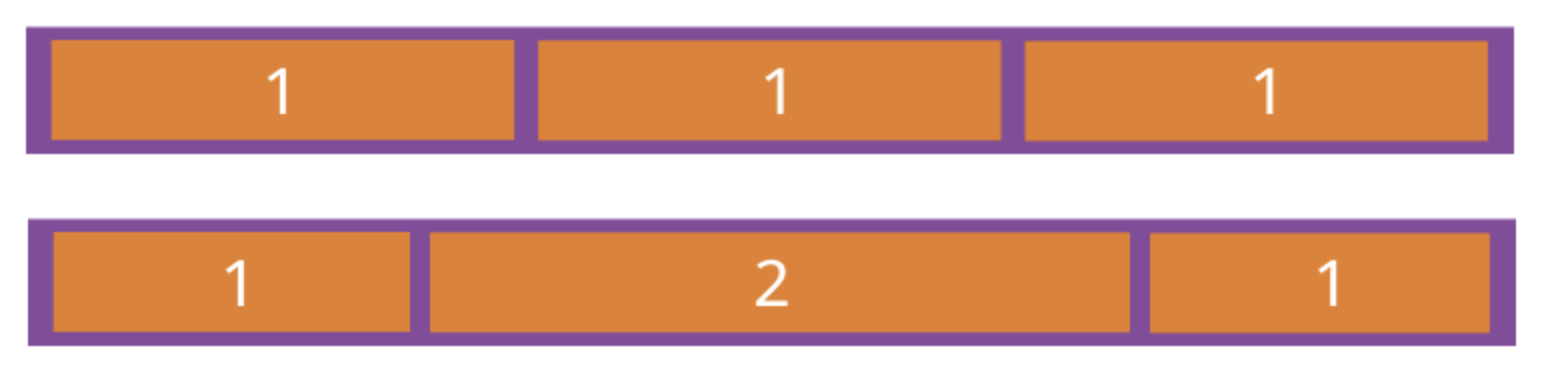
flex-grow
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。

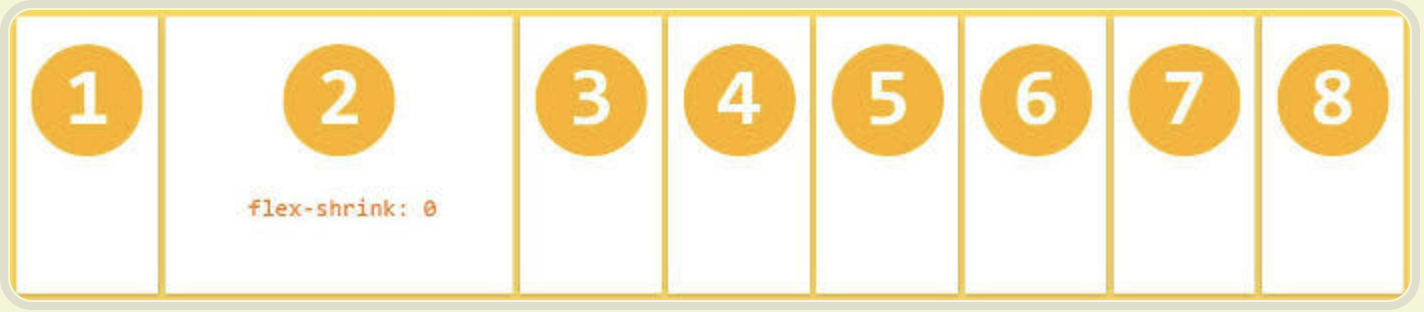
flex-shrink
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。

flex-basis
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: <length> | auto; /* default auto */
}
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
在flex布局下,有时候设置宽度无效, 可以使用此属性设置
flex
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
align-self
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。

.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}

