之前介绍了flex布局, 现在总结下更强大,也更复杂的grid布局。
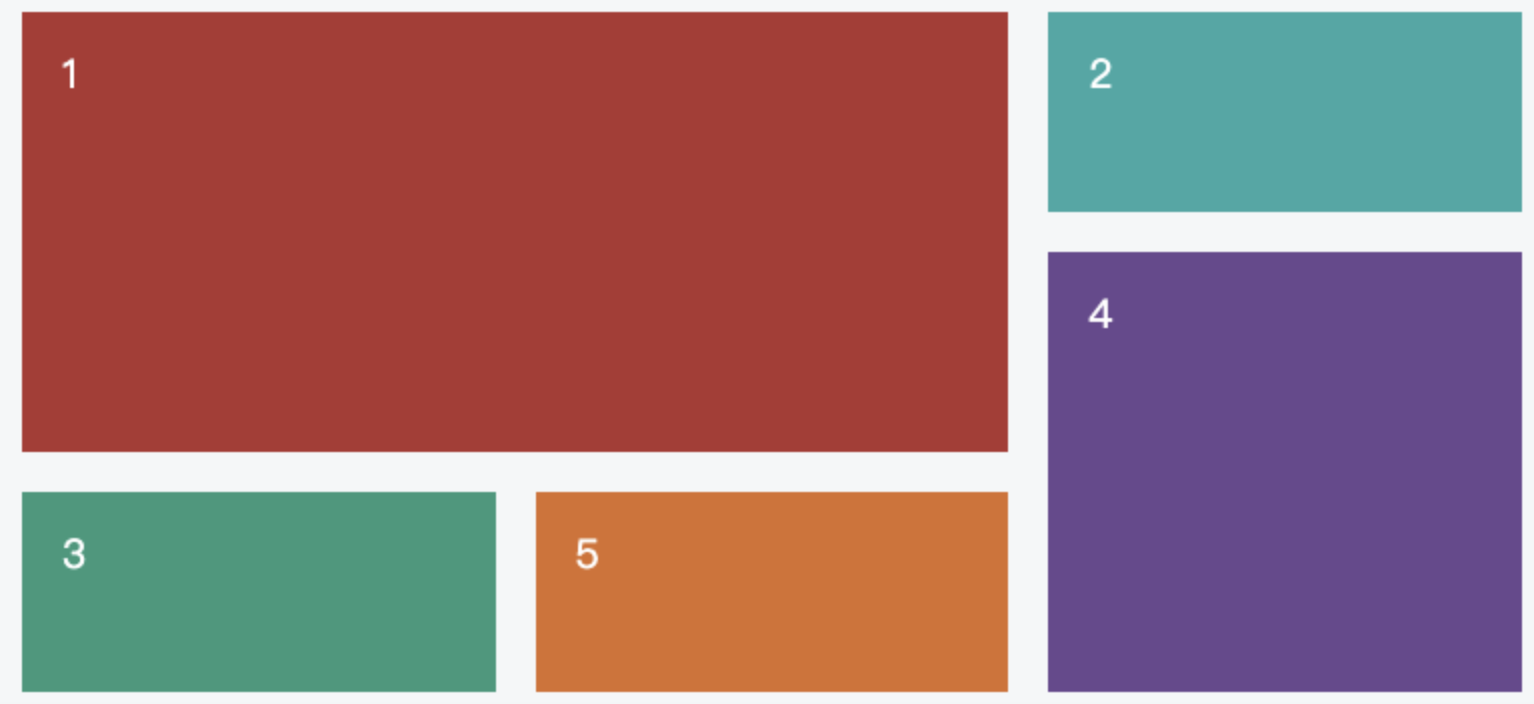
逛过tumblr的司机朋友们,应该会发现它那样瀑布流的卡片布局很爽。

像上面这样的布局如果用flex布局得模块拆分,然后flex容器下再套flex容器实现这样的布局,并且两个flex容器之间的间距也得通过margin这样非flex属性去干预。
整套样式搞下来,比较复杂,而且这个布局一旦变化,DOM结构也免不了变动
有没有一种类似flex布局的方案,可以把视角放在整个布局整体,然后去描述每个卡片的位置,而DOM无需层次嵌套?
grid布局就是这样一种布局方案
一、概念
grid——网格布局。
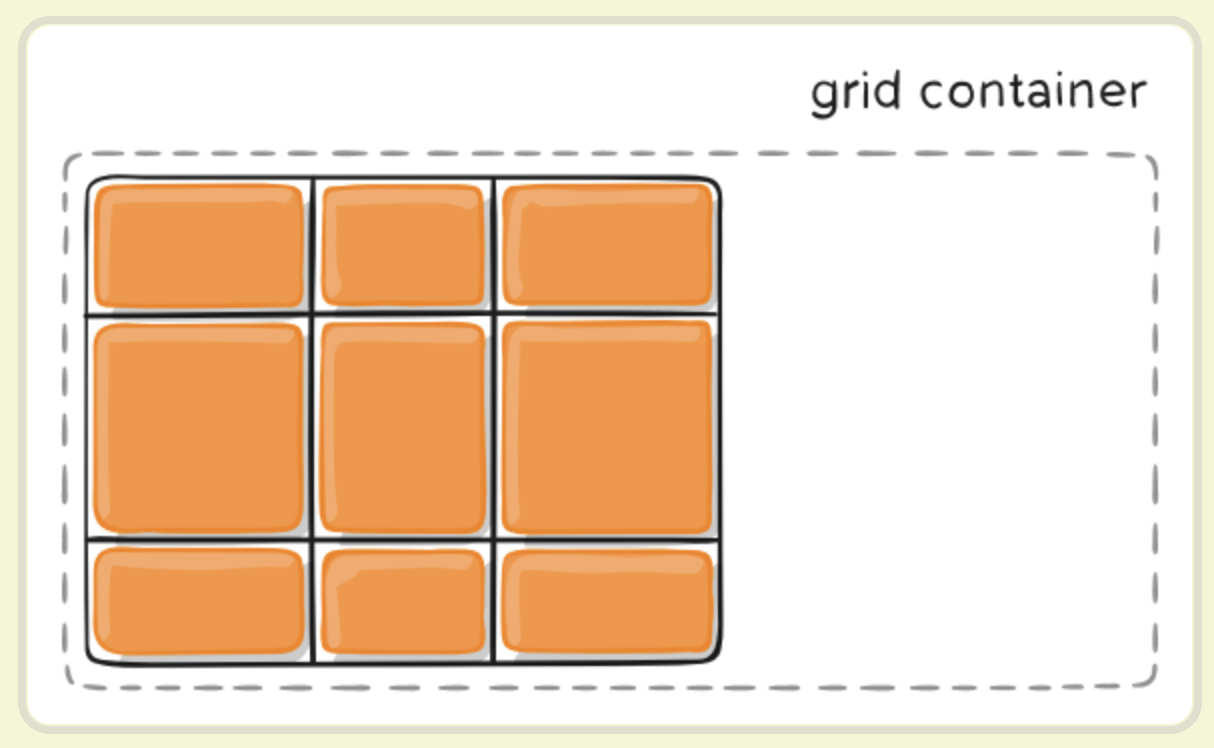
1. 容器和项目
和flex布局类似, grid布局也是有两个DOM角色:
- 容器
- 项目
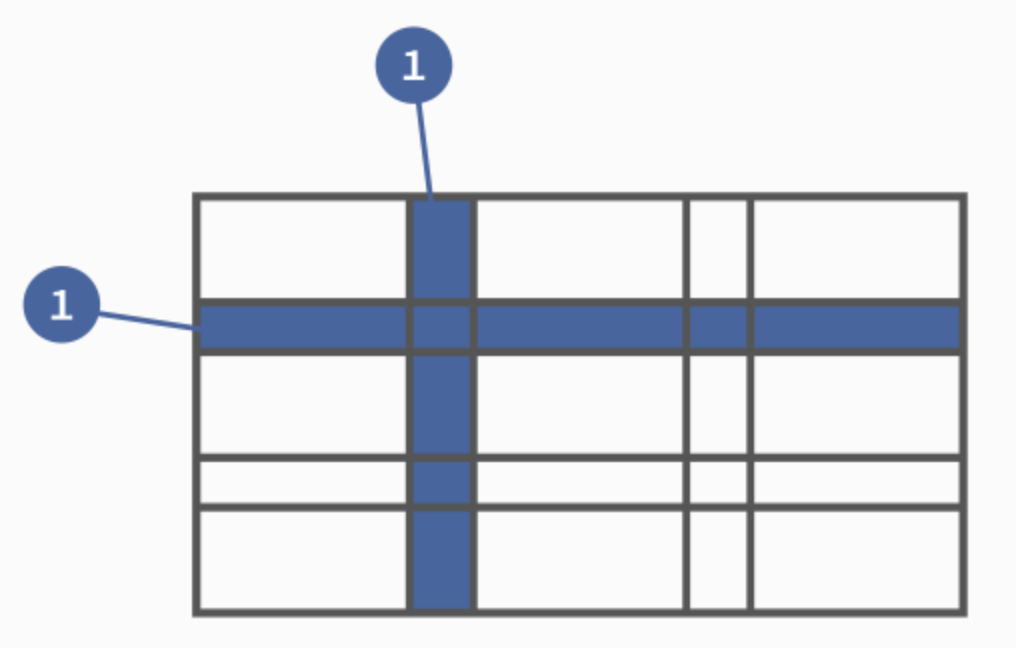
2. 行和列

容器里水平(深色)就是行,垂直(深色)就是列。
3. 单元格
行列交叉的区域就是单元格
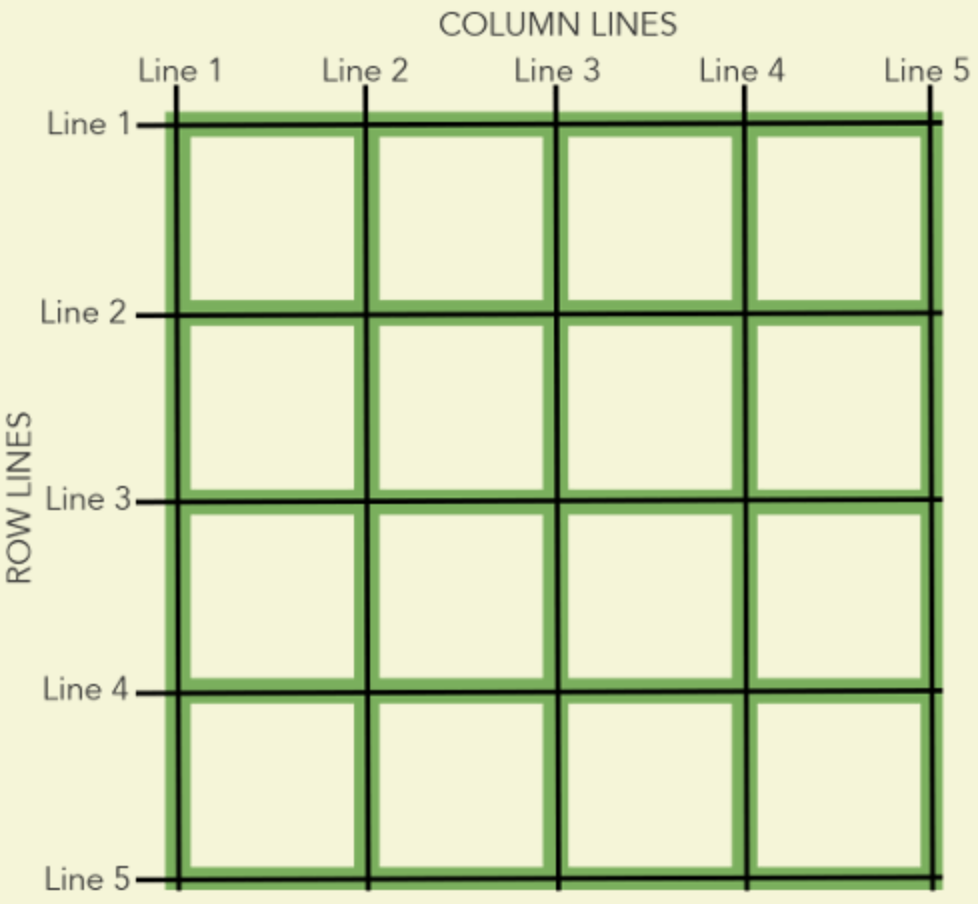
4. 网格线

grid-line——网格线。grid布局通过网格线划分出行和列。正常情况下,n行就有n+1根水平网格线, m列就有m+1根垂直网格线。
二、容器属性
1. display
.box {
display: grid;
display: inline-grid; // 容器保留行内元素特性
}
注意,设为网格布局以后,容器子元素(项目)的float、display: inline-block、display: table-cell、vertical-align和column-*等设置都将失效。
2. grid-template-columns和grid-template-rows
grid-template-columns定义每一列的列宽, grid-template-rows定义每一行的行高。

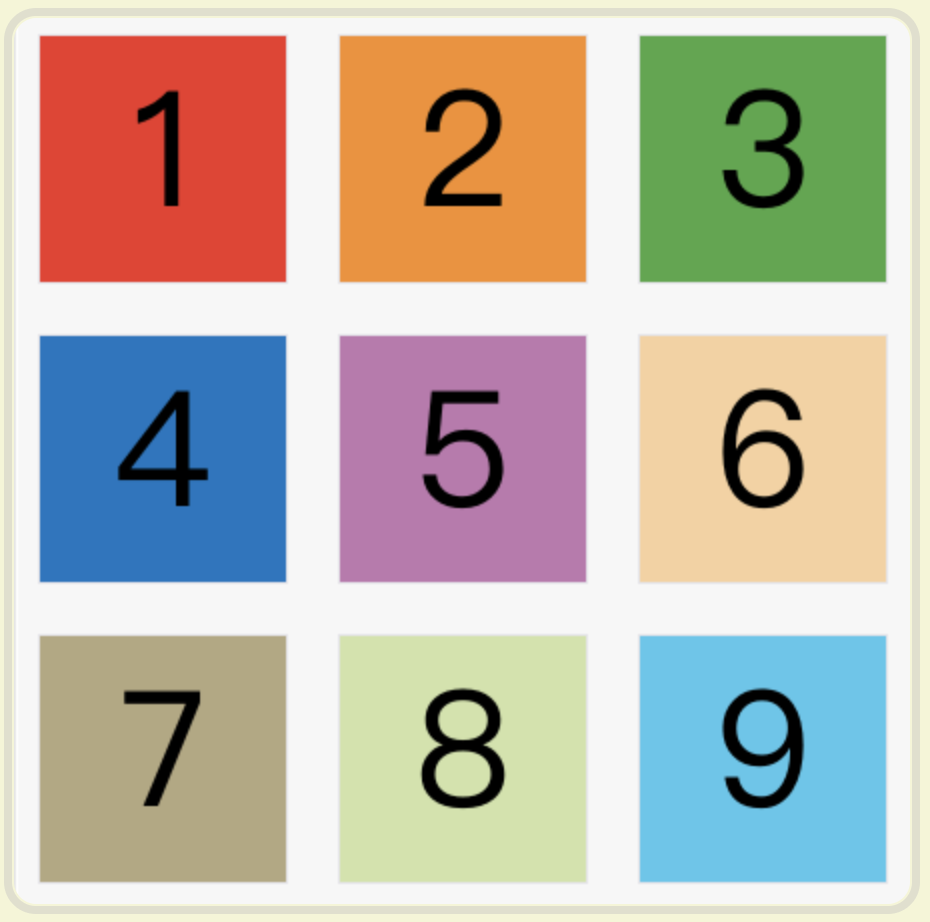
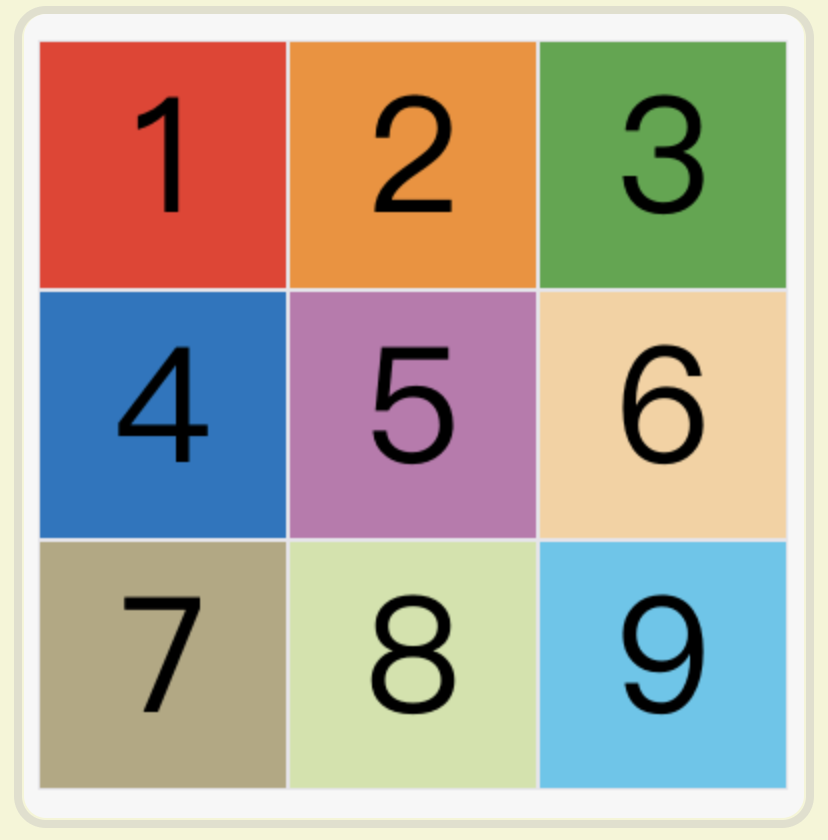
上面的css如下:
.box {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
2.1 repeat(degree, value)
上面的css可以通过repeat简写成如下:
.box {
display: grid;
grid-template-columns: repeat(3, 33.33%);
grid-template-rows: repeat(3, 33.33%);
}
repeat接受两个参数,第一个是重复的次数, 第二个是重复的值。
你也可以用来重复模式。例如,原先的css是:
grid-template-columns: 100px 20px 80px 100px 20px 80px,
也可以用repeat优化为:
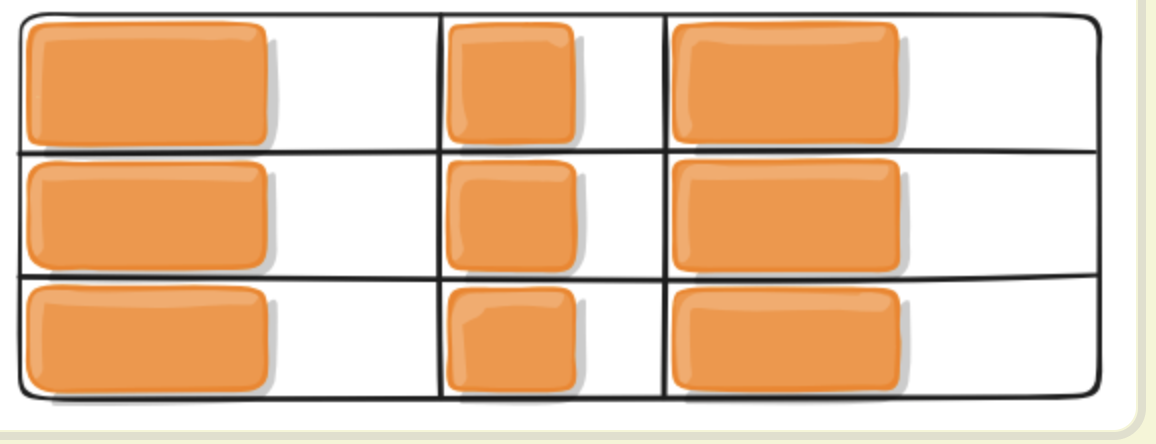
grid-template-columns: repeat(2, 100px 20px 80px)
效果是一样的:

2.2 auto-fill 关键字
如果容器宽度不确定,但是项目宽度固定,而我们希望每一行能尽可能的容纳更多的项目。则可以使用这个关键字:
.box {
display: grid;
grid-template-columns: repeat(auto-fill, 100px);
}
效果如下:

2.3 fr 关键词
有时只关注项目之间的比例,可以用fr这个单位:
.box {
display: grid;
grid-template-columns: 1fr 1fr;
}
表示两列宽度相同。
fr也可以与固定值单位一起使用:
.box {
display: grid;
grid-template-columns: 150px 1fr 2fr;
}
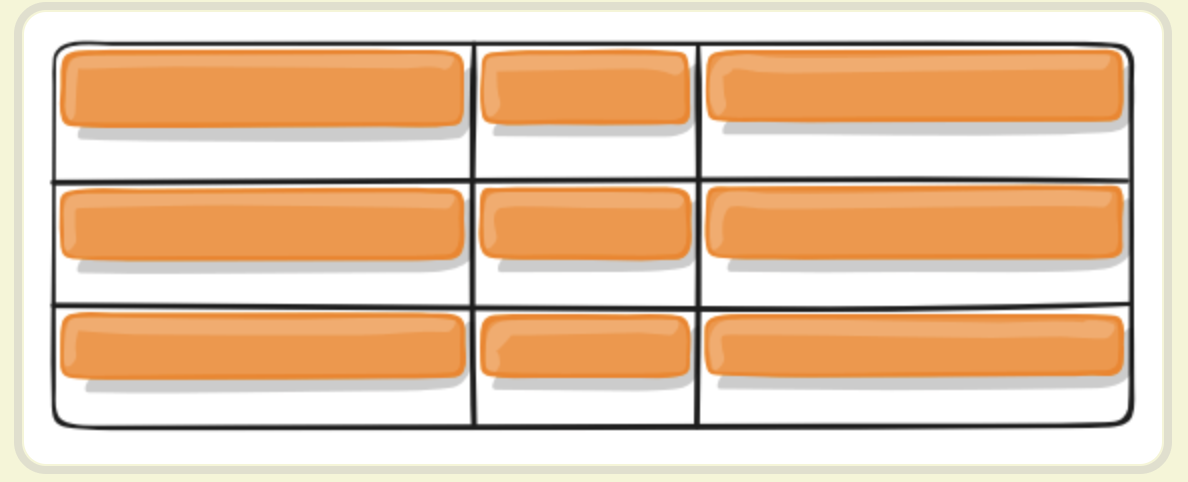
上面表示第一列宽为150px, 第三列是第二列的两倍宽:

2.4 minmax(min, max)
见名知意, 这个函数产生一个值,这个值处于给定范围内。如:
grid-template-columns: 1fr 1fr minmax(100px, 1fr);
表示第三列宽度不小于100px固定值,但是不大于1fr。
经过试验, 当
minmax(min,max)的min大于max时,该属性整个值无效; 有趣的是,1fr这样的值是弹性值, 如果这样的值出现在第二个参数, 它总是不会被第一个参数超过。如果两个参数都是弹性值(fr),那该属性整个属性值无效, 猜测是两个弹性值无法比较大小, 即使是(1fr, 2fr)。所以这个函数还是用来比较一个固定值和弹性值,如(100px, 1fr)。
2.5 auto关键字
auto关键字表示由浏览器自己决定长度。
grid-template-columns: 100px auto 100px;
上面代码中,第二列的宽度,基本上等于该列单元格的最大宽度,除非单元格内容设置了min-width,且这个值大于最大宽度。
2.6 网格线名称
grid-template-columns属性和grid-template-rows属性里面,还可以使用方括号,指定每一根网格线的名字,方便以后的引用。
.box {
display: grid;
grid-template-columns: [c1] 100px [c2] 100px [c3] auto [c4];
grid-template-rows: [r1] 100px [r2] 100px [r3] auto [r4];
}
上面代码指定网格布局为3行 x 3列,因此有4根垂直网格线和4根水平网格线。方括号里面依次是这八根线的名字。
网格布局允许同一根线有多个名字,比如[fifth-line row-5]。
至于网格线命名有什么用, 后面讲到项目属性时会用到。
3. grid-row-gap、grid-column-gap和grid-gap
见名知意, 分别是设置每行的间距、每列的间距。grid-gap同时设置行列间距(grid-gap: <grid-row-gap> <grid-column-gap>)。
.box {
grid-row-gap: 20px;
grid-column-gap: 20px;
}
等同于: grid-gap: 20px 20px; 等同于: grid-gap: 20px;。
效果如下:

根据最新标准,上面三个属性名的grid-前缀已经删除,grid-column-gap和grid-row-gap写成column-gap和row-gap,grid-gap写成gap
4. grid-template-areas
网格布局允许指定"区域"(area),一个区域由单个或多个单元格组成。grid-template-areas属性用于定义区域。例如:
.box {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-template-areas: 'a b c'
'd e f'
'g h i';
}
上面代码先划分出9个单元格,然后将其定名为a到i的九个区域,分别对应这九个单元格。
多个单元格合并成一个区域的写法如下:
.box {
grid-template-areas: 'a a a'
'b b b'
'c c c';
}
下面是一个布局实例:
grid-template-areas: "header header header"
"main main sidebar"
"footer footer footer";
如果某些区域不需要利用, 则用点(.)表示:
grid-template-areas: 'a . c'
'd . f'
'g . i';
上面代码中,中间一列为点,表示没有用到该单元格,或者该单元格不属于任何区域。
注意,区域的命名会影响到网格线。每个区域的起始网格线,会自动命名为区域名-start,终止网格线自动命名为区域名-end。
比如,区域名为header,则起始位置的水平网格线和垂直网格线叫做header-start,终止位置的水平网格线和垂直网格线叫做header-end。
5. grid-auto-flow
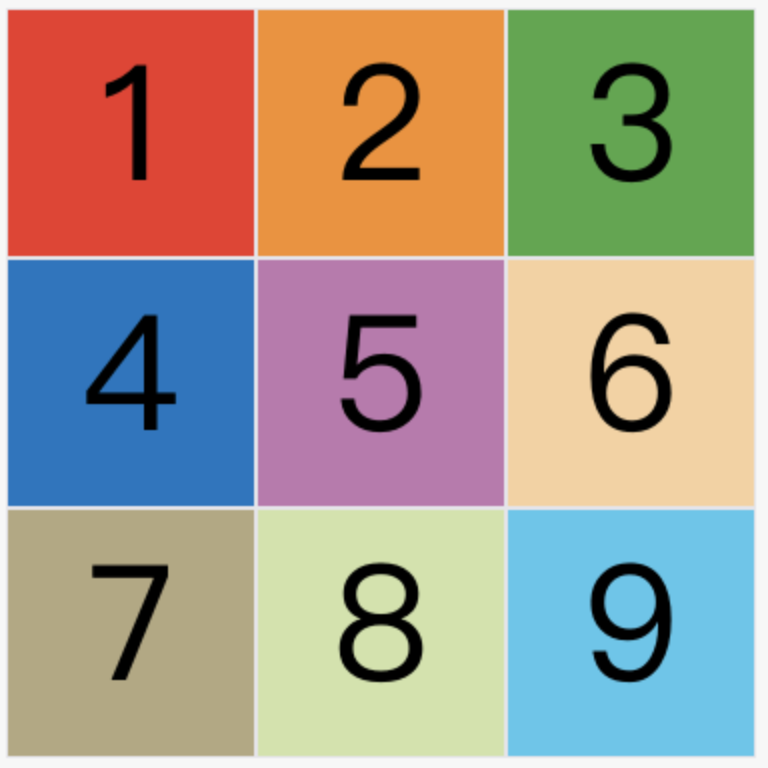
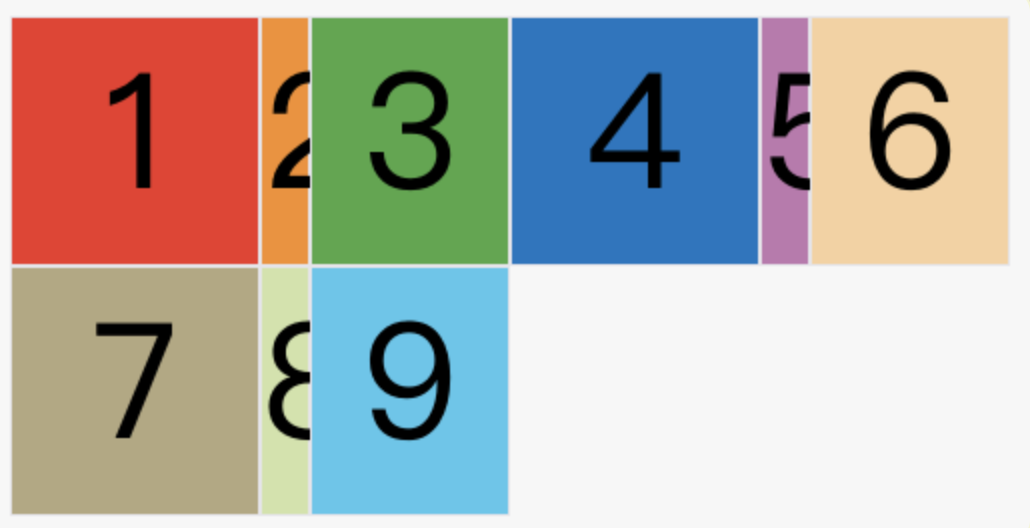
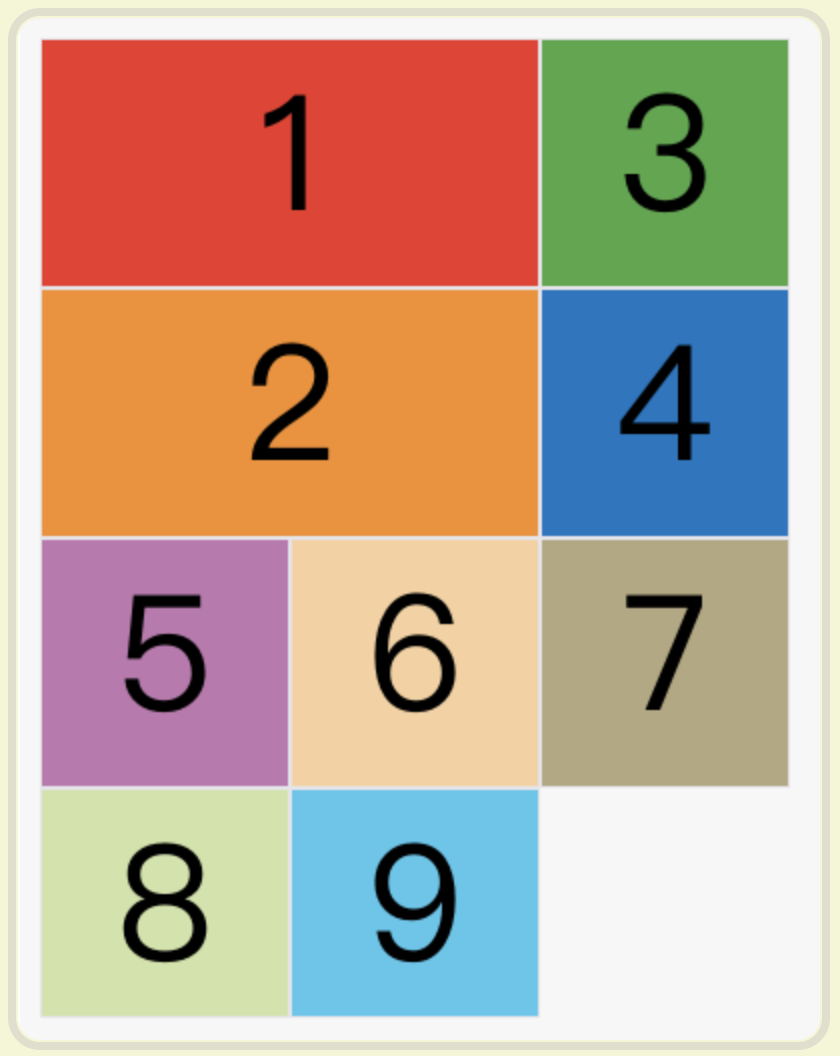
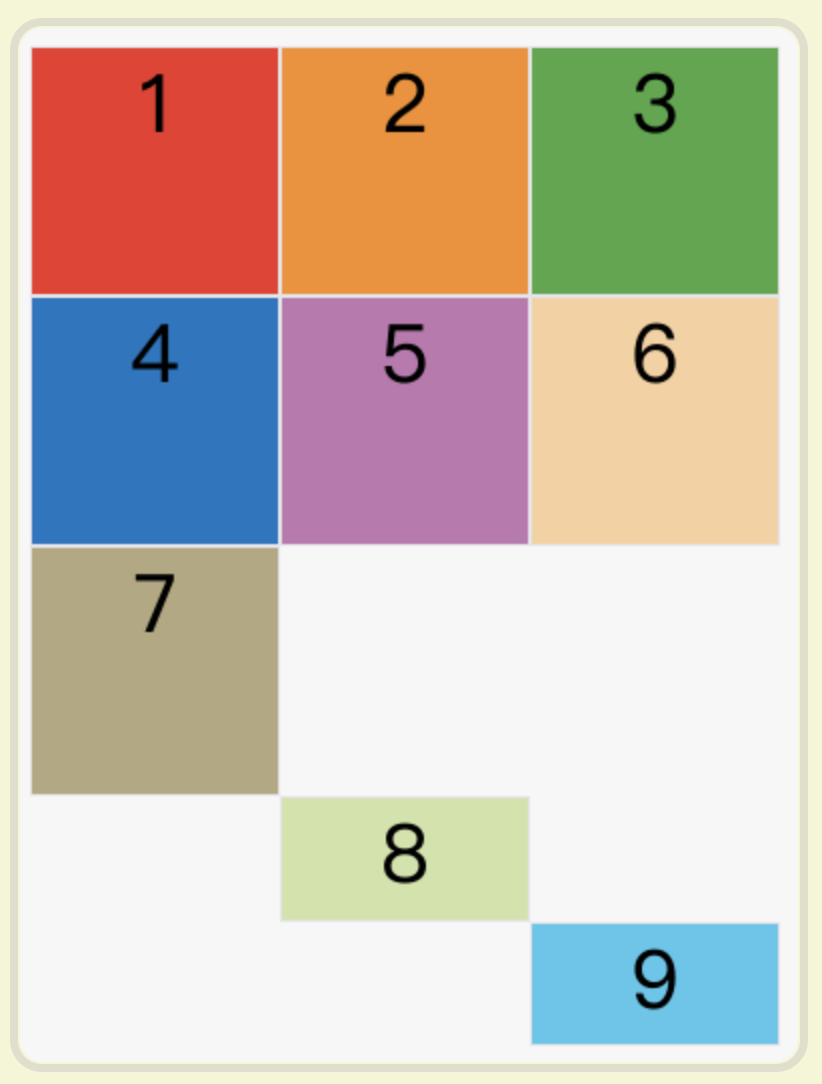
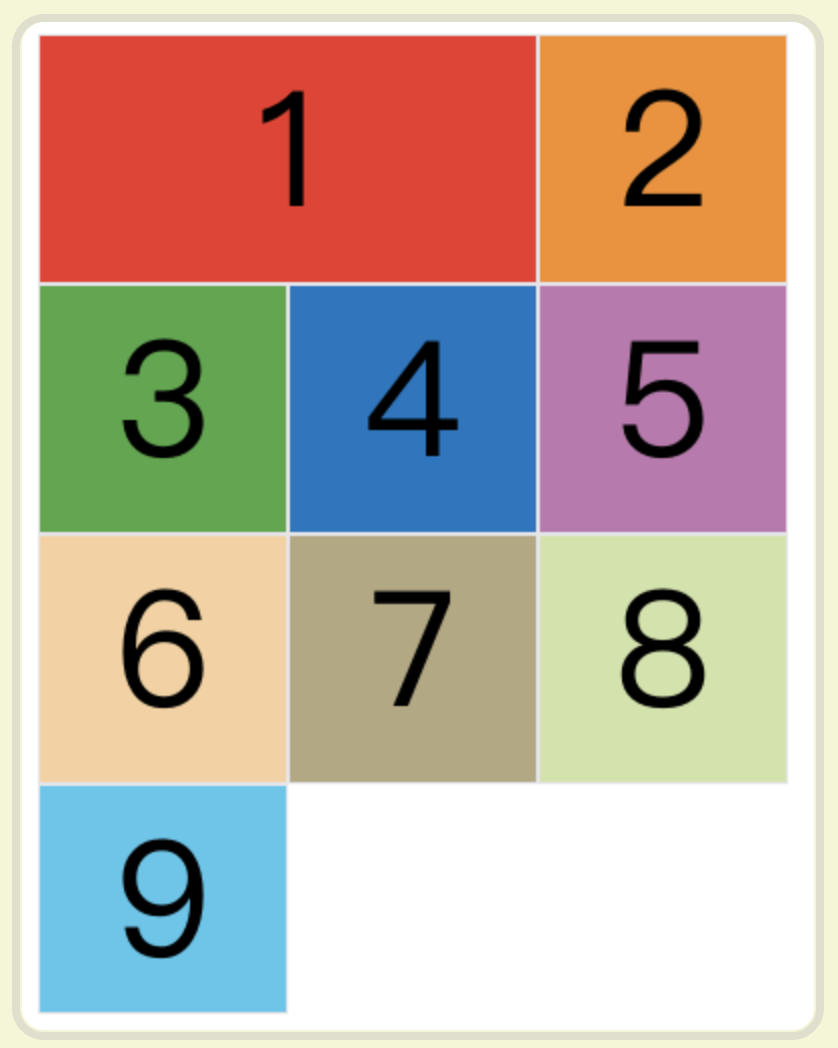
划分网格以后,容器的子元素会按照顺序,自动放置在每一个网格。默认的放置顺序是"先行后列",即先填满第一行,再开始放入第二行,即下图数字的顺序:

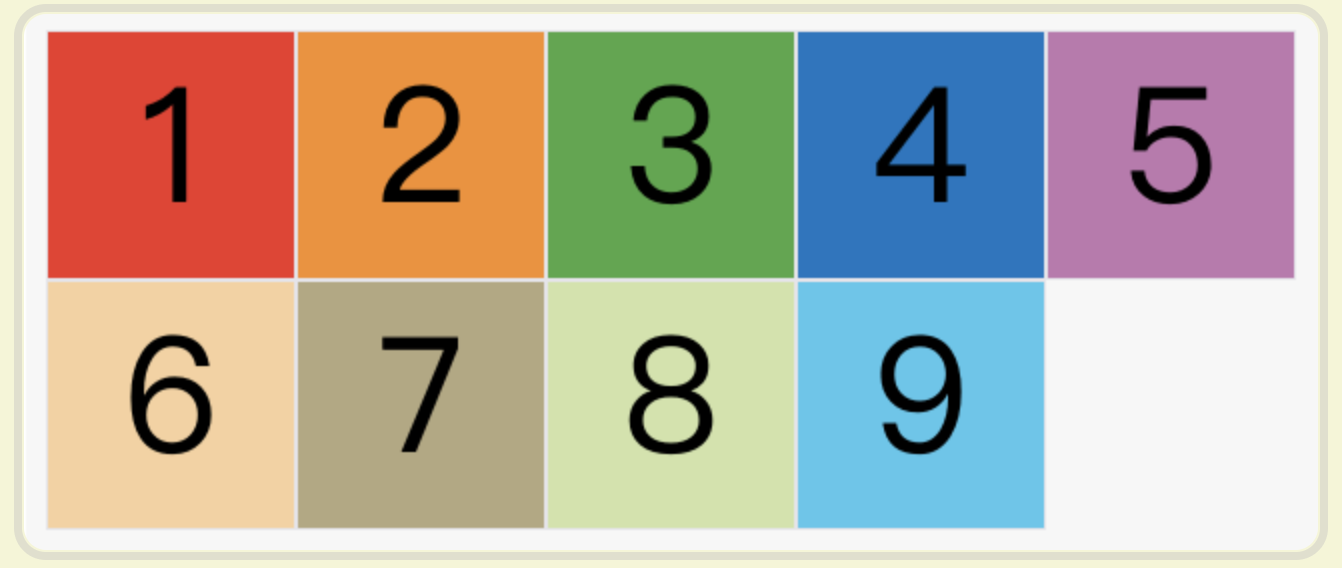
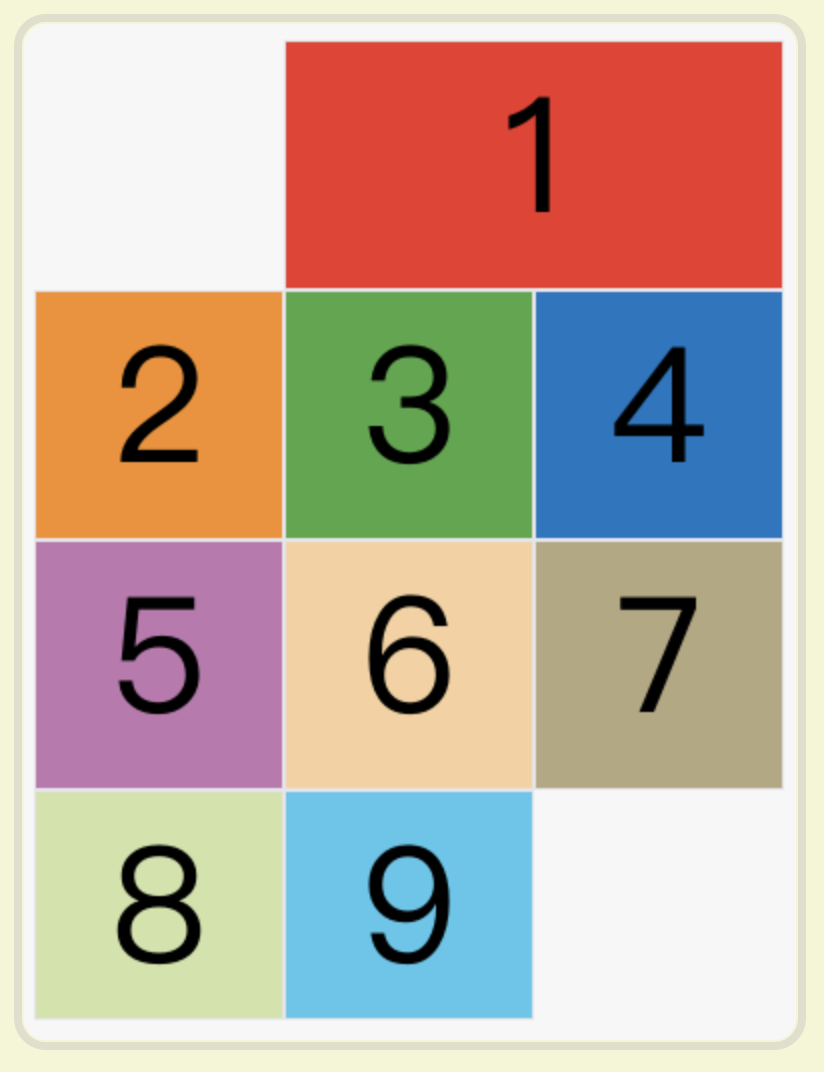
这个顺序由grid-auto-flow属性决定,默认值是row,即"先行后列"。也可以将它设成column,变成"先列后行":
grid-auto-flow: column;
效果如下:

grid-auto-flow属性除了设置成row和column,还可以设成row dense和column dense。这两个值主要用于,某些项目指定位置以后,剩下的项目怎么自动放置。
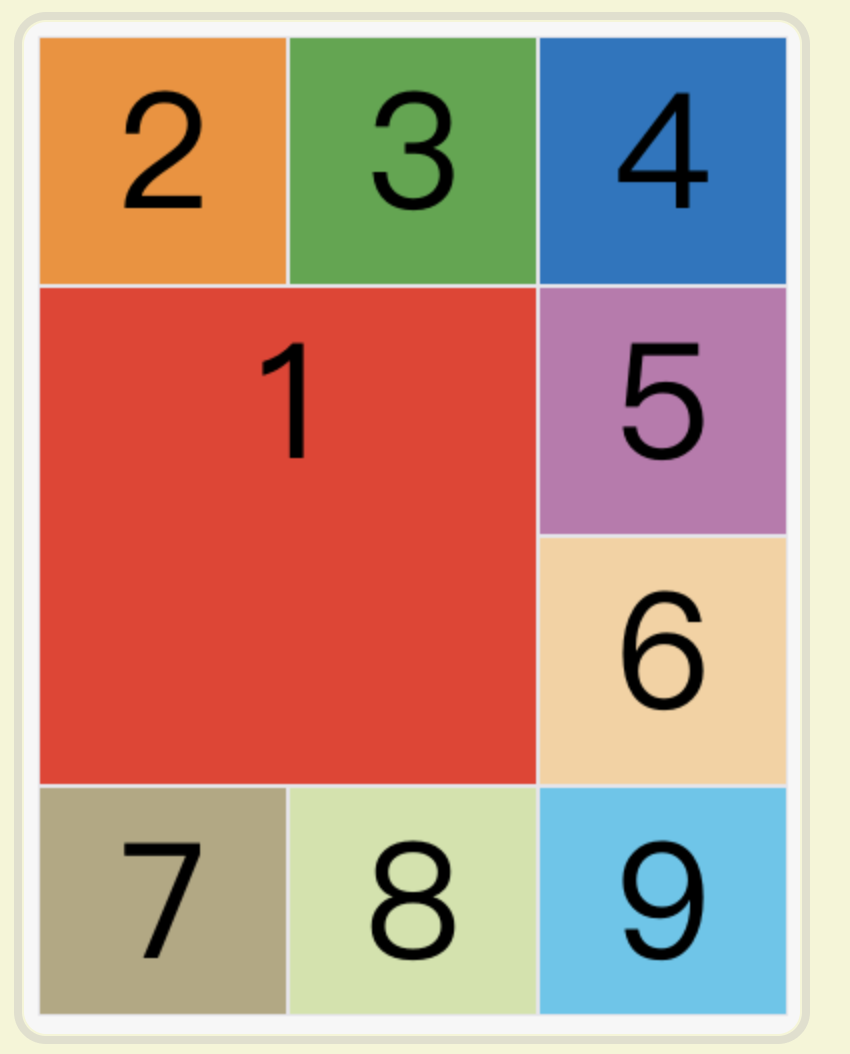
下面的例子让1号项目和2号项目各占据两个单元格,然后在默认的grid-auto-flow: row情况下,会产生下面这样的布局。

上图中,1号项目后面的位置是空的,这是因为3号项目默认跟着2号项目,所以会排在2号项目后面。
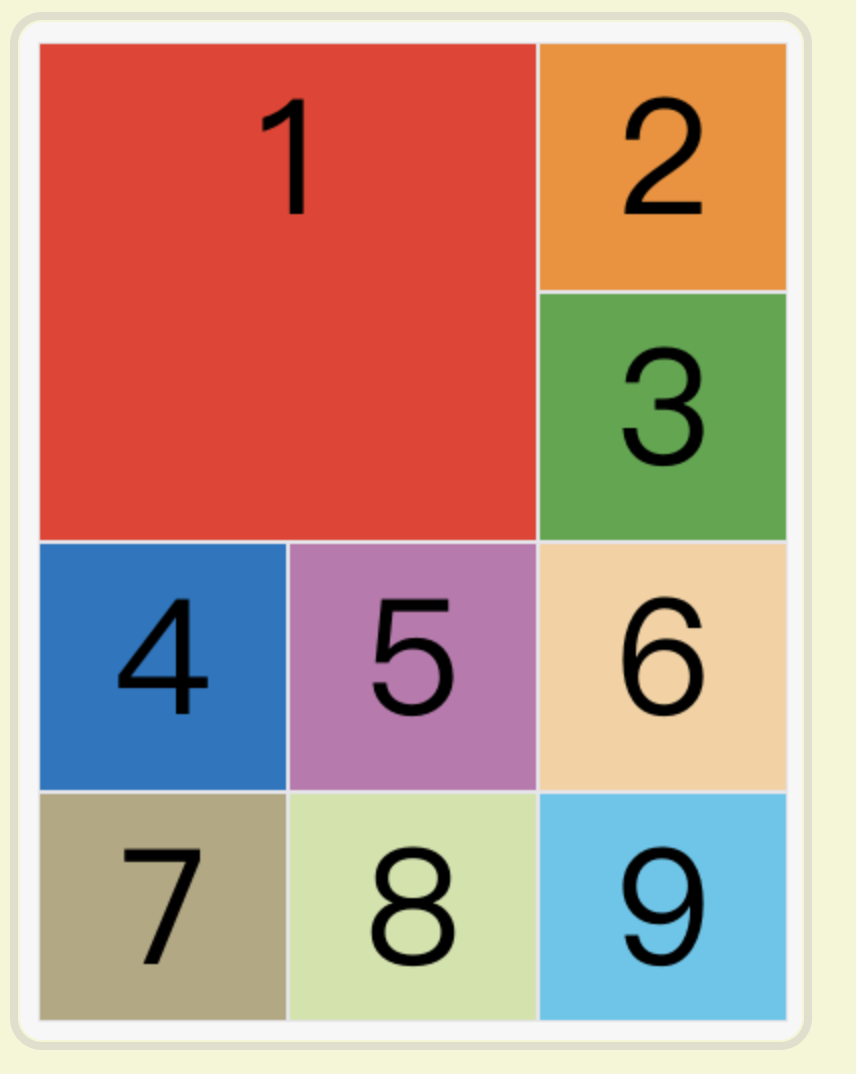
现在修改设置,设为row dense,表示"先行后列",并且尽可能紧密填满,尽量不出现空格。
grid-auto-flow: row dense;
效果如下:

column dense也是同理。
6. justify-items、align-items和place-items
justify-items属性设置单元格内容的水平位置(左中右),align-items属性设置单元格内容的垂直位置(上中下)。
.box {
justify-items: start | end | center | stretch;
align-items: start | end | center | stretch;
}
这两个属性的写法完全相同,都可以取下面这些值:
- start:对齐单元格的起始边缘。
- end:对齐单元格的结束边缘。
- center:单元格内部居中。
- stretch:拉伸,占满单元格的整个宽度(默认值)。
.box {
justify-items: start;
}
效果如下:

.box {
align-items: start;
}
效果如下:

place-items属性是align-items属性和justify-items属性的合并简写形式:
place-items: <align-items> <justify-items>;
7. justify-content、align-content和place-content
justify-content属性是整个内容区域在容器里面的水平位置(左中右),align-content属性是整个内容区域的垂直位置(上中下)。
.box {
justify-content: start | end | center | stretch | space-around | space-between | space-evenly;
align-content: start | end | center | stretch | space-around | space-between | space-evenly;
}
这两个属性的写法完全相同,都可以取下面这些值。(下面的图都以justify-content属性为例,align-content属性的图完全一样,只是将水平方向改成垂直方向。)
-
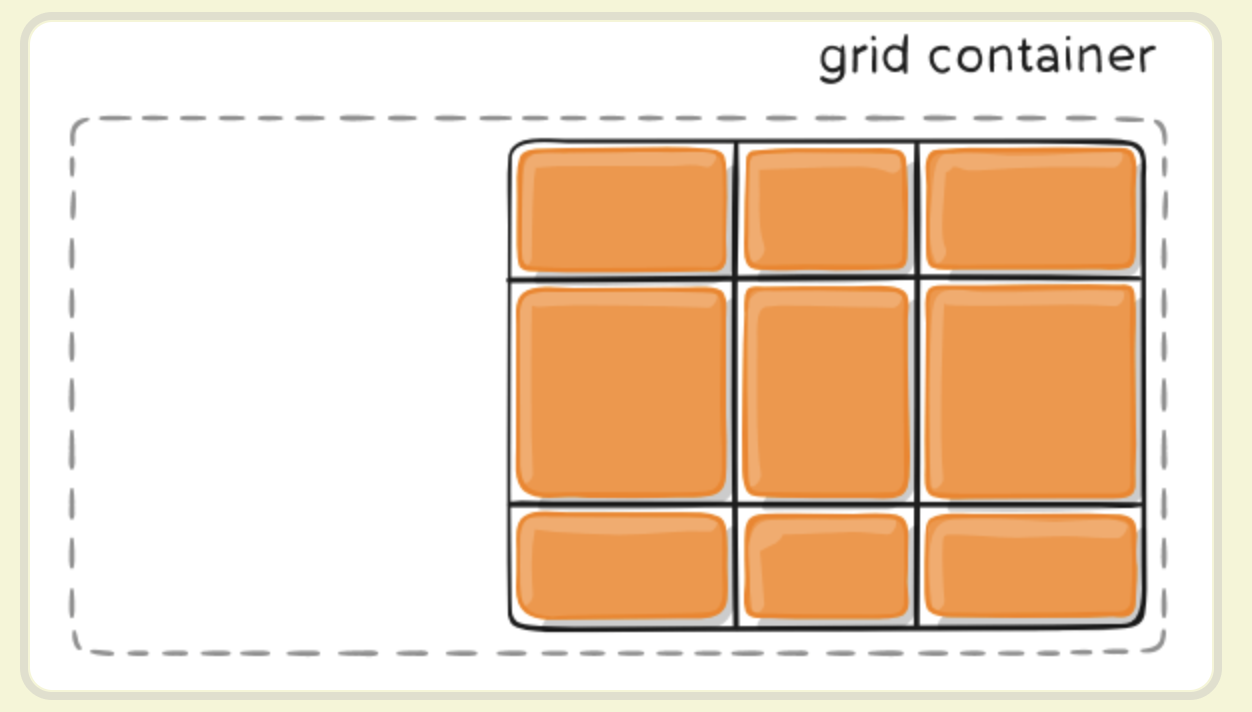
取 start - 对齐容器的起始边框:

-
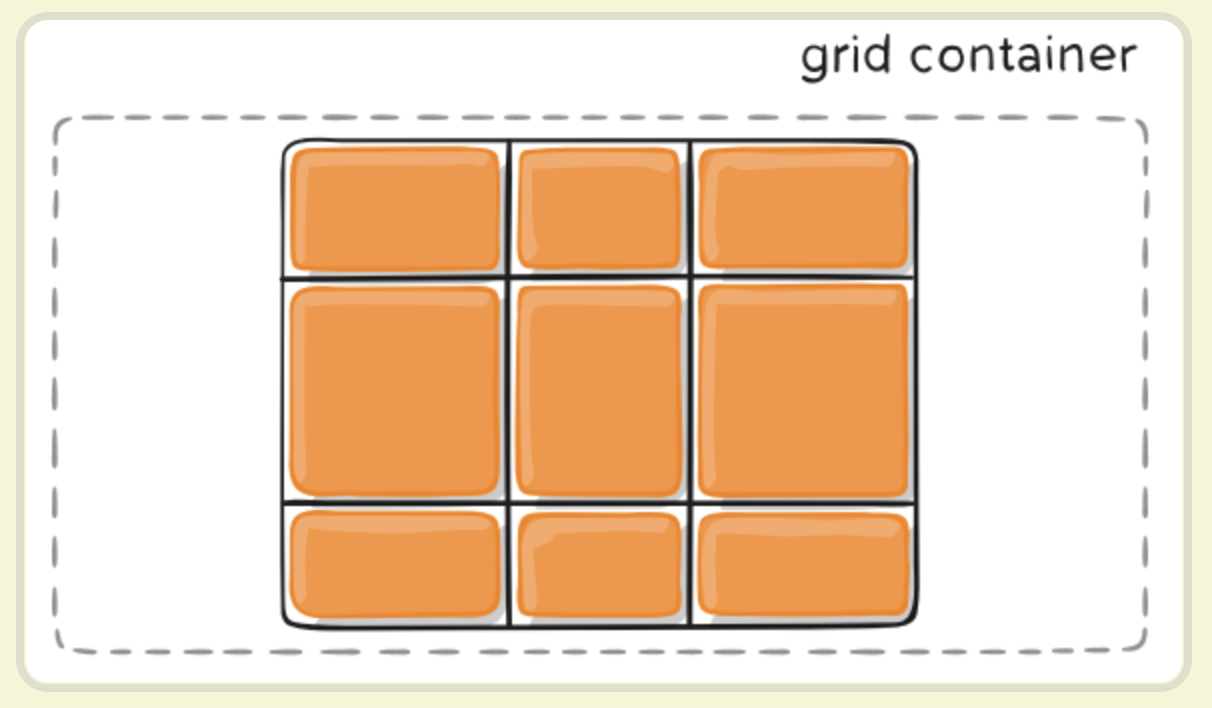
取 end - 对齐容器的结束边框

-
取 center - 容器内部居中

-
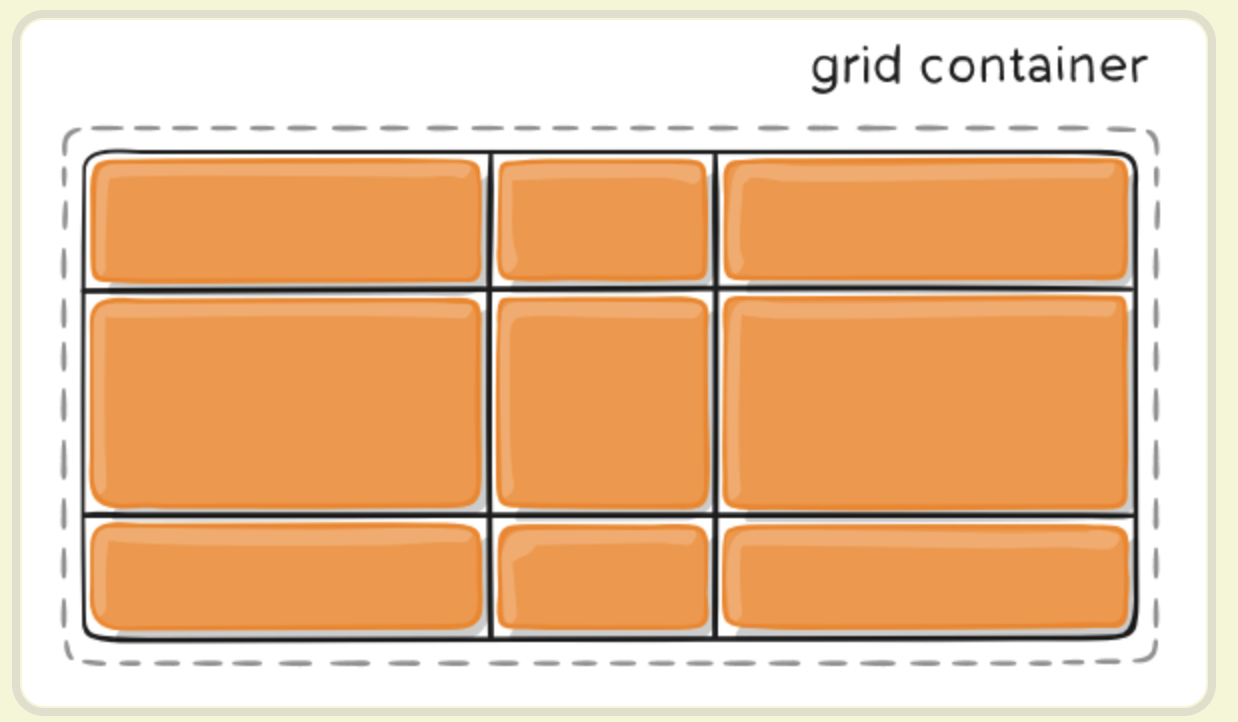
取 stretch - 项目大小没有指定时,拉伸占据整个网格容器。

-
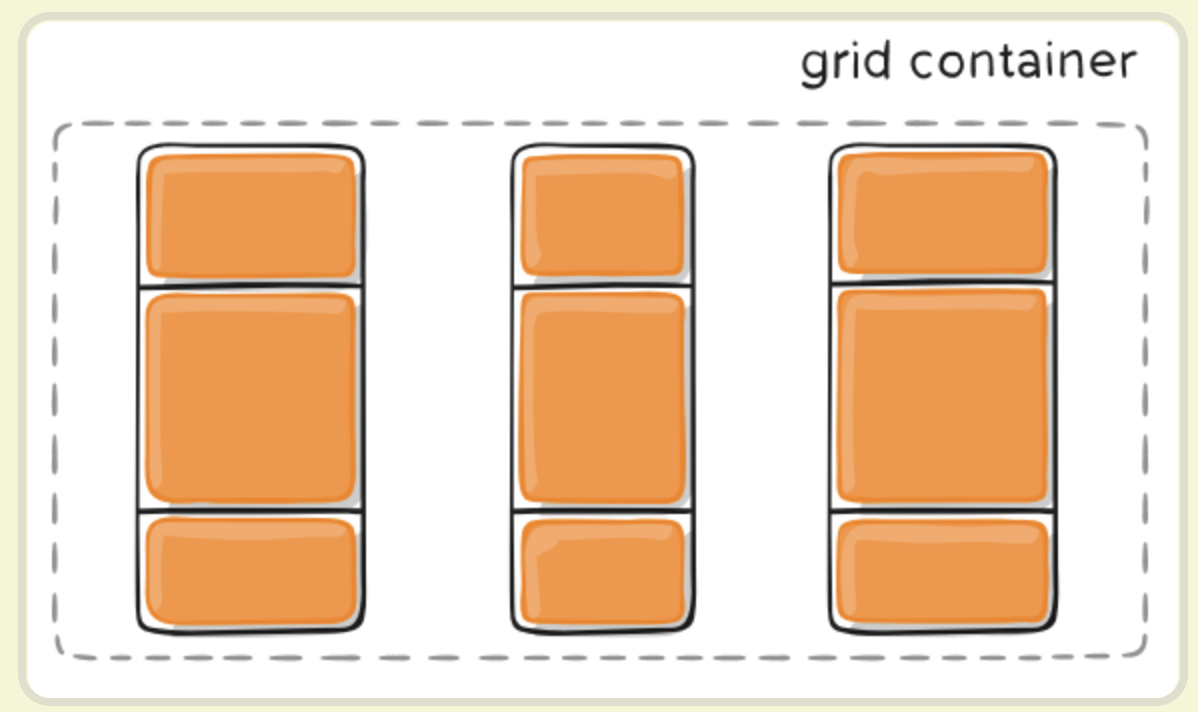
space-around - 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与容器边框的间隔大一倍。

-
space-between - 项目与项目的间隔相等,项目与容器边框之间没有间隔。

-
space-evenly - 项目与项目的间隔相等,项目与容器边框之间也是同样长度的间隔。

place-content属性是align-content属性和justify-content属性的合并简写形式:
place-content: <align-content> <justify-content>
通过对比效果图不难发现, 虽然
justify-content系列和jutify-items系列属性有点像。但前者是每个单元格内的对齐方式,而后者是整个grid内整体的对齐方式。
8. grid-auto-columns和grid-auto-rows
有时候,一些项目的指定位置,在现有网格的外部。比如网格只有3列,但是某一个项目指定在第5行。这时,浏览器会自动生成多余的网格,以便放置项目。
grid-auto-columns属性和grid-auto-rows属性用来设置,浏览器自动创建的多余网格的列宽和行高。它们的写法与grid-template-columns和grid-template-rows完全相同。如果不指定这两个属性,浏览器完全根据单元格内容的大小,决定新增网格的列宽和行高。
下面的例子里面,划分好的网格是3行 x 3列,但是,8号项目指定在第4行,9号项目指定在第5行。
.box {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-auto-rows: 50px;
}
上面代码指定新增的行高统一为50px(原始的行高为100px)。效果如下:

9. grid-template和grid属性
grid-template属性是grid-template-columns、grid-template-rows和grid-template-areas这三个属性的合并简写形式。
grid属性是grid-template-rows、grid-template-columns、grid-template-areas、 grid-auto-rows、grid-auto-columns、grid-auto-flow这六个属性的合并简写形式。
不建议使用, 合并起来太长了, 易读性差。
三、 项目属性
1. grid-column-start、grid-column-end和 grid-row-start、grid-row-end
项目的位置是可以指定的,具体方法就是指定项目的四个边框,分别定位在哪根网格线上。
- grid-column-start属性:左边框所在的垂直网格线
- grid-column-end属性:右边框所在的垂直网格线
- grid-row-start属性:上边框所在的水平网格线
- grid-row-end属性:下边框所在的水平网格线
.item-1 {
grid-column-start: 2;
grid-column-end: 4;
}
上面代码指定,1号项目的左边框是第二根垂直网格线,右边框是第四根垂直网格线。效果如下:

上面第一个空出来了, 回想下上面介绍的哪个属性可以解决这个问题(
grid-auto-flow: row dense)
再举个栗子:
.item-1 {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 4;
}
第一个项目占据这样一个区域: 从最左边第一根垂直网格线到第三根垂直网格线,从顶部第二根水平网格线到第四根水平网格线。效果如下:

这四个属性的值,除了指定为第几个网格线,还可以指定为网格线的名字。
上面网格线命名终于起到作用了
.item-1 {
grid-column-start: header-start;
grid-column-end: header-end;
}
这四个属性的值还可以使用span关键字,表示"跨越",即左右边框(上下边框)之间跨越多少个网格。
.item-1 {
grid-column-start: span 2;
}
// 等同于:
.item-1 {
grid-column-end: span 2;
}
效果如下:

使用这四个属性,如果产生了项目的重叠,则使用z-index属性指定项目的重叠顺序。
2. grid-column和grid-row
grid-column属性是grid-column-start和grid-column-end的合并简写形式,grid-row属性是grid-row-start属性和grid-row-end的合并简写形式。
.item {
grid-column: <start-line> / <end-line>;
grid-row: <start-line> / <end-line>;
}
例如:
.item-1 {
grid-column: 1 / 3;
grid-row: 1 / 2;
}
/* 等同于 */
.item-1 {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 2;
}
上面代码中,项目item-1占据第一行,从第一根列线到第三根列线。
这两个属性之中,也可以使用span关键字,表示跨越多少个网格。如下:
.item-1 {
background: #b03532;
grid-column: 1 / 3;
grid-row: 1 / 3;
}
/* 等同于 */
.item-1 {
background: #b03532;
grid-column: 1 / span 2;
grid-row: 1 / span 2;
}
上面代码中,项目item-1占据的区域,包括第一行 + 第二行、第一列 + 第二列。效果如下:

斜杠以及后面的部分可以省略,默认跨越一个网格。
.item-1 {
grid-column: 1;
grid-row: 1;
}
3. grid-area
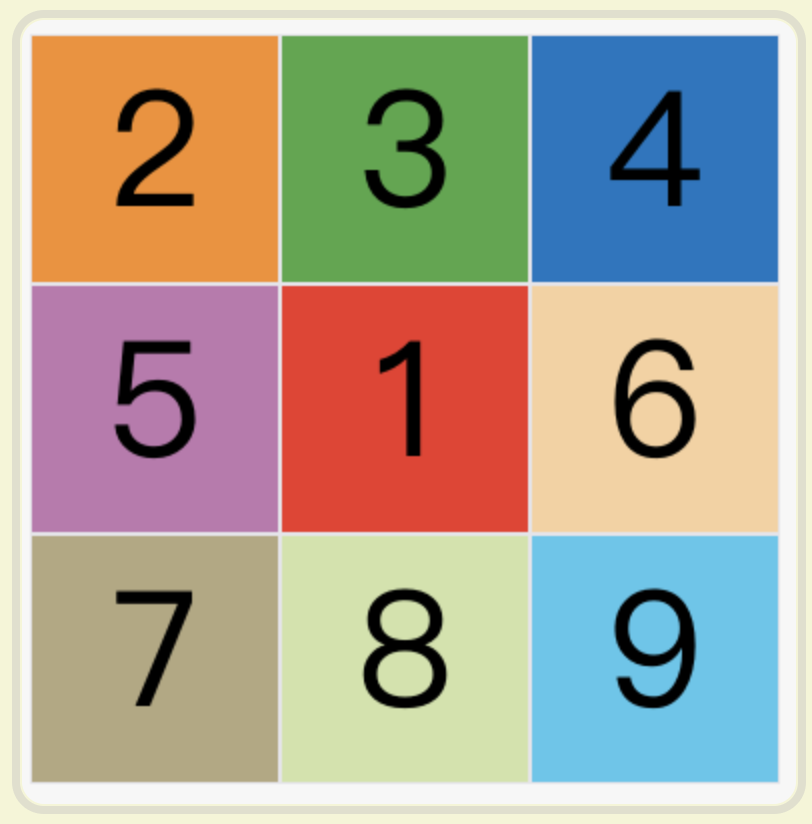
grid-area属性指定项目放在哪一个区域。
上面区域命名终于起到作用了
.item-1 {
grid-area: e;
}
上面代码中,1号项目位于e区域,效果如下图。

grid-area属性还可用作grid-row-start、grid-column-start、grid-row-end、grid-column-end的合并简写形式,直接指定项目的位置。
.item-1 {
grid-area: <row-start> / <column-start> / <row-end> / <column-end>;
}
下面是一个例子:
.item-1 {
grid-area: 1 / 1 / 3 / 3;
}
表示item-1项目占左上角四块区域。
4. justify-self、align-self和place-self
justify-self属性设置单元格内容的水平位置(左中右),跟justify-items属性的用法完全一致,但只作用于单个项目。
align-self属性设置单元格内容的垂直位置(上中下),跟align-items属性的用法完全一致,也是只作用于单个项目。
.item {
justify-self: start | end | center | stretch;
align-self: start | end | center | stretch;
}
四个值的效果不多说。
下面是justify-self: start的例子。
.item-1 {
justify-self: start;
}
效果如下:

place-self属性是align-self属性和justify-self属性的合并简写形式。
place-self: <align-self> <justify-self>;
例如:
place-self: center center;
当然,也等同于place-self: center

